Web Component Can Not Use Web Font
web componentweb font
When using web components, add a web font in the shadow DOM will not work. The web font needs to be added in the document. See: [@font-face definiti
Stretch SVG
HTMLCSS
When we are using SVG in `<img />` or as background, we may find it not stretch as expect. To fix this, we can set `preserveAspectRatio` to `none` f
HTML Set Blank Title
HTMLtitle
> In HTML, you could use `<title>‎</title>`. Alternatively, you could use `document.title='\u200E'` in JavaScript. See: - [html - How can I hav
Chrome Debugging Disappear Elements
ChromeDebugging
> The **Elements** \> **Styles** tab now has the [**Emulate a focused page**](https://developer.chrome.com/docs/devtools/rendering/apply-effects#emul
100vh taller than the visible part
CSS
It relate to the viewport height of mobile browser, and we can using `100dvh` to fix this. See: - [The Large, Small, and Dynamic Viewports – Bram.u
CSS Mobile Development
css
# Disable bounce effect ```css html, body { overscroll-behavior: none; } ``` See: - [overscroll-behavior - CSS | MDN](https://developer.mozilla.
Front End Puzzles
htmlcssjs
I have no answers to these puzzles now. If you have any idea, please let me know. # Why there is an empty line above test? ```html <div style="bord
JS Round Number
jsnumber
# `Math.round()` ```js Math.round(0.9); // 1 Math.round(5.5); // 6 Math.round(-5.95); // -6 Math.round(-5.5); // -5 (note) ``` > This differs from
Git Ignore Tracked File
git
Sometimes we will make some changes to a file that we don't want to commit, but we also don't want to see the changes in `git status`. # `git update
Git Drop Some Commit
git
Most of the time if you want to drop some commit, you can use `git rebase -i` to drop the commit. But it is hard to using when we want to write a scr
Rule Editor Component
htmlcomponent
You may find a component to edit `and`, `or` rules. There are some component can do this, and most of them called query builder. Using query builder
Awesome Alternative
tools
# Figma Dev Mode [TemPad Dev - Chrome Web Store](https://chromewebstore.google.com/detail/tempad-dev/lgoeakbaikpkihoiphamaeopmliaimpc)
Whistle vConsole or eruda
whistledevtools
Using [whistle-plugins/whistle.inspect](https://github.com/whistle-plugins/whistle.inspect?tab=readme-ov-file) # Install ```sh w2 i whistle.inspect
Deploy Next.js on Cloudflare Meet 3M Limit
nextjscloudflare
# A Solution Change `wrangler deploy` to `wrangler deploy --minify`. With the `--minify` got my worker just under 3mb. # Build Step - `next build
Awesome Resource
# Common - [Internet Archive: Digital Library of Free & Borrowable Texts, Movies, Music & Wayback Machine](https://archive.org/) # Book - [SoBooks
Awesome English
english
# Pronunciation - [Youglish | How to Pronounce English Like a Native](https://youglish.com/): get the pronunciation of English words from YouTube vi
MUI Color
MUICSS
# CSS Variable ```css --red-50: #ffebee; --red-100: #ffcdd2; --red-200: #ef9a9a; --red-300: #e57373; --red-400: #ef5350; --red-500: #f44336; --red-6
Open Chrome With Proxy
macoschromeproxy
# MacOS You can using command line to open Chrome with proxy: ```bash open -na "Google Chrome" --args --proxy-server='socks5://127.0.0.1:7890' ```
SVG Point Light Effect
svg
We can move `<fePointLight>` when mouse move to make a cool effect. > [`<fePointLight>` - SVG: Scalable Vector Graphics | MDN](https://developer.moz
MongoDB Sort By in
mongodb
> [mongoose - Does MongoDB's $in clause guarantee order - Stack Overflow](https://stackoverflow.com/questions/22797768/does-mongodbs-in-clause-guaran
New JS
JS
- [arthurfiorette/proposal-try-statements: Draft for ECMAScript Error Safe Assignment Operator](https://github.com/arthurfiorette/proposal-try-statem
Communication
communication
简单的自我介绍:大家好,我叫 xxx,请多多指教。
Set Width to Fieldset Element Does Not Take Effect
htmlcss
That may cause of the `<fieldset>` has `min-inline-size: min-content` by default. So we can set `min-inline-size: 0` to make `width` take effect. Exa
CSS Set Background to :host Does Not Take Effect
css
You may create a custom element like this and find `background` not take effect. This not a bug of `:host` or shadow DOM, but because it is an inline
TypeScript JSX Generics
typescriptjsx
We can set the type of generic after the component name. Example: ```jsx function Form() { // ... return ( <Select<string> options={t
Typescript Generics Debug
For some React Components we may meet some error about props type, sometimes we should check the type of function and non-function props. Simple Exa
React Devtools Internals Deep Dive
reactdevtool
# Development ## Start See `packages/react-devtools/CONTRIBUTING.md`: ```sh # clone git clone [email protected]:facebook/react.git # install cd <rea
List registered URL Schemes
URI Scheme
# macOS ```sh /System/Library/Frameworks/CoreServices.framework/Versions/A/Frameworks/LaunchServices.framework/Versions/A/Support/lsregister -dump U
npm permission denied
npm
# Solution ```sh # make sure the required folders exist (safe to execute even if they already exist) sudo mkdir -p /usr/local/bin /usr/local/lib /us
npm package graph
npm
There is an awesome tool to generate npm package dependency graph: - [npmgraph - NPM Dependency Diagrams](https://npmgraph.js.org/) If you want to
npm find package dependents
npm
Using the `why` command to show the dependents of a package. ```bash npm why lodash yarn why lodash pnpm why lodash ``` Example: ```bash $ pnpm wh
Text wrap and overflow
CSS
# Wrap - [white-space](https://developer.mozilla.org/en-US/docs/Web/CSS/white-space): shorthand of `white-space-collapse` and `text-wrap` - [word-br
Override a built-in font family
CSS
> Can I use custom @font-face font with same name as built-in font? > > If the font family name is the same as a font family available in a given use
Cancel Promise
JS
Using publish-subscribe pattern to cancel promise. Example 1: provide `cancel` function to cancel promise ```js function updateUser() { let resol
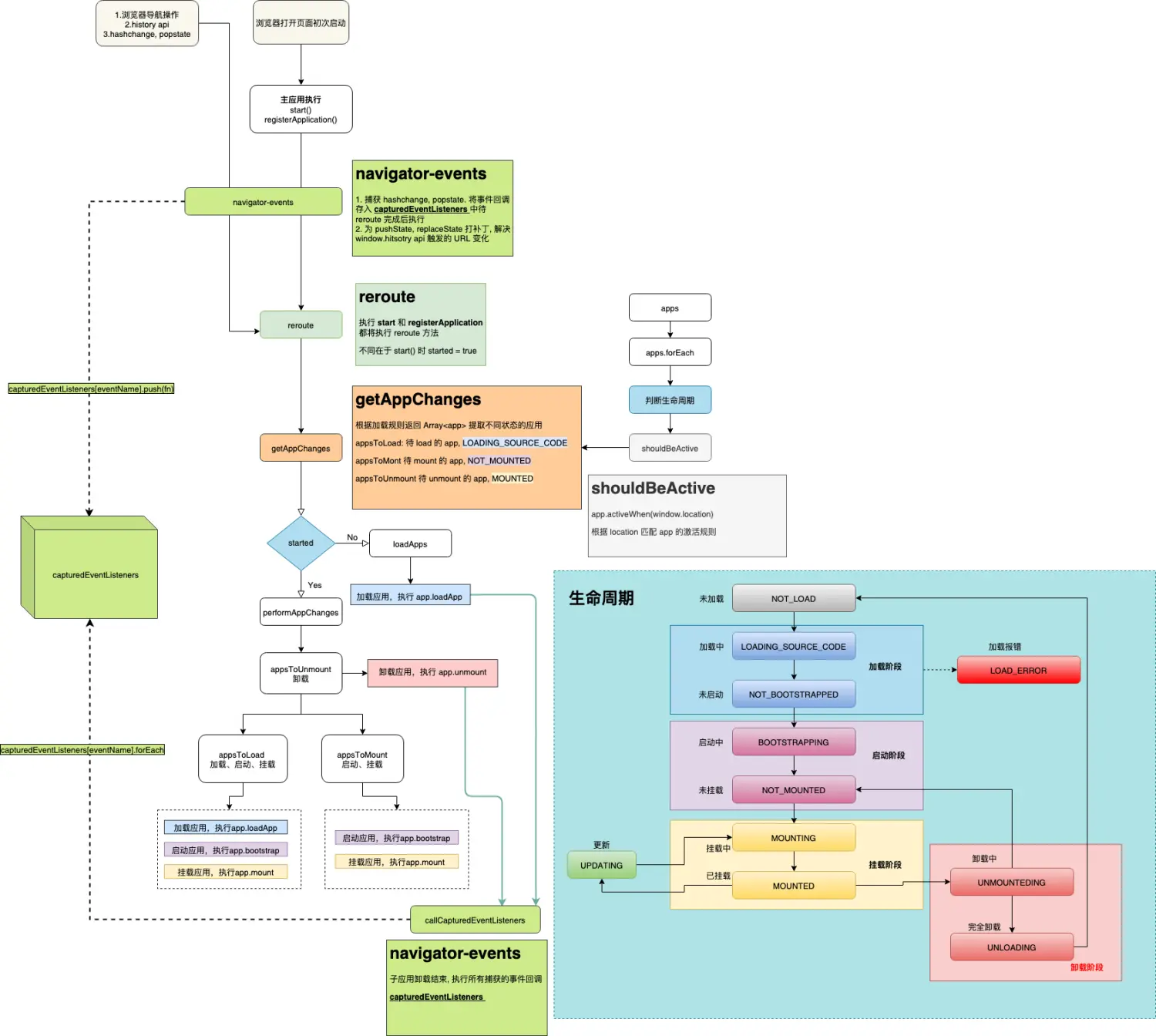
Micro Frontends
frontend
Using [single-spa](https://single-spa.js.org/).  CSS sandbox: - Shadow DOM is awesome
Grep Code from `git log`
git
```sh git log -Stext-to-search ``` See: [How to grep (search through) committed code in the Git history - Stack Overflow](https://stackoverflow.com/
requestIdleCallback Priority
js
> Can't think of a good alternative, but wouldn't numbers for priority API lead us into z-index:9999 situation where developers will prioritize thing
English Naming
naming
# Folder ## utils or util Using utils. See [Are utils (folder where you put random stuff you don’t know where to put otherwise) a code smell? - DE
Chrome DevTools Network
ChromeDevTools
# Timing > - **Queueing**. The browser queues requests before connection start and when: > - There are higher priority requests. > - There are a
JS Notification
js
Using [Notification - Web APIs | MDN](https://developer.mozilla.org/en-US/docs/Web/API/Notification). Note: You should turn on notification permissi
HTML Meta
html
# charset ```html <meta charset="UTF-8" /> ``` # name Affects SEO, display and screen readers. ```html <meta name="description" content="some des
Webpack and Rollup plugin
front endbuild
# Webpack - Process Code: [Loader](https://webpack.js.org/contribute/writing-a-loader/) - Generate Output: [Plugin](https://webpack.js.org/contribu
Performance Metrics
front end
| Metrics | Good | Poor | | ------------------------------- | --------- | --------- | | TTFB (Time To First Byte)
JS Type Coercion
js
There are three distinct paths through which objects may be converted to primitives: - Primitive coercion: `[Symbol.toPrimitive]("default") → valueO
What happened when JavaScript call function with new
js
When a function is called with the new keyword, the function will be used as a constructor. new will do the following things: 1. Creates a blank, pl
Disable Two fingers back/forward swipe
JS
Using [`overscroll-behavior-x`](https://developer.mozilla.org/en-US/docs/Web/CSS/overscroll-behavior-x) CSS property can disable this: ```css html,
Vue 3 Error Boundary
vue3
Using [`onErrorCaptured`](https://vuejs.org/api/composition-api-lifecycle.html#onerrorcaptured) can implement error boundary like React. Library: -
NPM China Mirror
npmregistry
# Tool Using [gucong3000/mirror-config-china: Mirrors in China about node.js](https://github.com/gucong3000/mirror-config-china) can setup all thing
Convert File To Base64
JavaScriptBase64
Online tool: <iframe width="100%" height="600px" style="border: 1px solid gray" src="/blogs/demo/convert-file-to-base64/index.html"></iframe> Code:
Why Does a Iframe Cause Two Scroll Bars
iframeCSS
Sometimes, we may set the height of iframe to it container height, but we'll see there are two scroll bars on in the iframe and one in the container.
JS Combine Multiple RegExp
JSRegExp
We can combine multiple regexps into one using `source` property and `|` (disjunction). For example, a humble regexp to get dependency: ```js const
GitHub Reply
GitHubEnglish
- Closing this issue due to inactivity. Please feel free to reopen this issue if you are still running into issues and we would be happy to help trou
Remote Jobs
Work from homeRemote jobs
Platform: - [Turing](https://developers.turing.com/dashboard/home) - [me.lemon.io](https://me.lemon.io/experience) List: - [Remote Jobs in Program
Copilot Free Alternative
CopilotCodeium
- [Codeium · Free AI Code Completion & Chat](https://codeium.com/)
Whistle Cheat Sheet
Whistle
Proxy to file: ``` https://example.com/foo /foo/test.json ``` Proxy to URL: ``` https://example.com/foo/ https://example2.com/bar/ ``` Proxy to v
VS Code Vim Prevent Esc Close Suggestion
VS CodeVim
> Go to `keyboard shortcuts` → search `extension.vim_escape` → right click → Change When Expression → add `&& !parameterHintsVisible && !suggestWidge
JS Read Images From Clipboard
JavaScriptClipboard
- We can using `navigator.clipboard.read()` to read image data in clipboard, like copy images. - We can using `e.clipboardData.files` to read image f
JS Debug URL Change
JSDebug
Debugging `window.open`. ```js debug(window.open); ``` Debugging `window.open(xxx, '_self')` and `window.location` change. ```js navigation.addEve
Common RegExp
RegExp
Phone number: `^1[3456789]\d{9}$`
Git Apply Diff Patch
GitPatch
```sh git diff > some-changes.patch git apply /path/to/some-changes.patch # when patch failed we can try to use -3 to apply the patch and resolve t
Uploaded Video Broken
FrontendVideo
Sometimes, we may meet the uploaded video is broken. And when we check the video with FFmpeg, we may see the error message `moov atom not found`. >
Node Pipe
Node
All data: ```js async function main() { let data = ""; for await (const chunk of process.stdin) data += chunk; // process all the data and wr
Simulate the use of Brotli
HTTPCompressionBrotli
1. Using Charles save HTTP traffic to HAR file. ([Chrome save HAR has size limitation](https://stackoverflow.com/questions/50551751/chrome-har-file-s
Chrome Not Support TIFF Image
FrontendChromeImage
When we're using remote image, we should be careful about the image format, because some formats are not supported by some browsers. For example, TIF
Chrome Audio/Video
Chrome
- [Audio/Video](https://www.chromium.org/audio-video/)
Mobile debug
FrontendMobileDebug
If we can't use remote debugger, we can use the following tools: - [liriliri/eruda: Console for mobile browsers](https://github.com/liriliri/eruda)
Nginx static files port method
NginxStatic files
Adding `error_page 405 =200 $uri;` to the config. Example ```nginx location ^~ /mock/ { root /var/www/mock; error_page 405 =200 $uri; } ``` See
Nginx location priority
Nginx
`=` > `^~` > `~` > `~*` > `/xxx` > 1. Directives with the "=" prefix that match the query exactly. If found, searching stops. > 2. All remaining dir
Design to code
FrontendSketchDesign
Platforms: - [Anima: AI Design to Code | Figma to React | Figma to HTML | XD to HTML | XD to React](https://www.animaapp.com/) - [Lanhu - Efficient
Vue scoped CSS
VueCSS
Vue scoped CSS will not influence global, but may influenced by global. Because the scoped CSS will add a unique attribute and retain original select
Node, npm and npm lockfile version
Nodenpmlockfile
<table> <thead> <tr> <th>Node.js</th> <th>npm</th> <th>npm lockfile</th> </tr> </thead> <tbody> <tr> <td>v2
Iframe can not access parent content although in the same domain
HTMLiframeSame Origin Policy
Maybe someone set the [`document.domain`](https://developer.mozilla.org/en-US/docs/Web/API/Document/domain), it used by the [same-origin policy](http
Check whether a specified feature work well in the current browser
BrowserWPT
Sometimes, you may meet some bugs work well in almost all browsers, but weird in a specific browser, and want to check if it is a browser compatibili
JSON.stringify() error object replacer
JavaScriptJSON
When we try to `JSON.stringify()` an error object, we will get an empty object `{}`. This is because the error object has no enumerable properties.
Semver range syntax
semver
I often forget how `^`(caret) and `~`(tilde) work in semver range syntax. Here's a quick reminder: # `^`(caret) Allows changes that do not modify t
Frontend or backend data validation
FrontendBackendValidation
We often need to determine where to validate data, whether it's on the frontend or backend. In my opinion, it's best to validate on both sides. Front
Git revert to specific commit
Git
# Amazing `git restore` Using `git restore` to revert to a specific commit: ```bash # Set TARGET_SHA codes to both stage and worktree git restore -
Translate MDN to zh-CN notes
Translate
- Read [MDN zh-CN Translation Guide](https://github.com/mdn/translated-content/blob/main/docs/zh-cn/translation-guide.md) - Word "note" usually need
Copy access card
Skill
# Steps of Windows 1. Buy tools and cards 2. Download software: 链接: https://pan.baidu.com/s/1_dUaOQntA5NYgB8gVvKVnw?pwd=ynyv 提取码: ynyv 3. Open PCR53
Frontend mock
FrontendMock
A few years ago, I used [Mock.js](https://github.com/nuysoft/Mock), but it's not maintained anymore. Now it seems that we can use [Mirage JS](https:/
Vue `v-model`
FrontendVue
Every time I need to use custom `v-model` in Vue, I need to look up the docs. So I'm writing this down. # Vue2 custom `v-model` Component: ```html
Embedding Layer
Karas
> Word embeddings can be thought of as an alternate to one-hot encoding along with dimensionality reduction. See: - [Understanding Embedding Layer
Video frame capture color different
CanvasVideoColorJavaScript
## Problem When capture video frame to canvas, the color is different. But I can't find the reason. Maybe YCbCr to RGB will bring some difference.
UI test
testAuto script
[Airtest Project](https://airtest.netease.com/): UI test tools made by NetEase(网易). It seems we can use this make auto script for games.
Reduce space used by Docker
Docker
```bash docker system prune ``` See: - [docker system prune | Docker Docs](https://docs.docker.com/engine/reference/commandline/system_prune/)
Awesome Chrome
前端Chrome
# Extensions ## Vim - [Vimium](https://chromewebstore.google.com/detail/vimium/dbepggeogbaibhgnhhndojpepiihcmeb) ## Markdown - [Copy as Markdown]
Git branch
Git
# Git list branchs ordered by most recent commit Command: ```bash git branch -av --sort=-committerdate ``` Alias: ```bash git config --global ali
Touch and mouse checklist
FrontendTouchMouseEvent
1. Click and tap is different 2. `mousemove` and `touchmove` is different 3. Touch haven’t hover 4. Touch precision is not accurate as mouse 5. Handl
颜色变暗变亮(OKLCH)
CSS
# OKLCH 示例 <iframe width="100%" height="350px" src="/blogs/demo/lightening-and-darkening-color/index.html"></iframe> # 参见 - [Lightening and darken
Awesome Tool
工具
# Proxy - [whistle](https://wproxy.org/whistle/): easy to write rules - [vConsole / eruda plugins](./whistle-vconsole-eruda) - [Proxyman · Debug,
浏览器渲染流程
前端
# 主线程 负责构建 DOM 树、构建样式树、布局、构建层和绘制。 # 合成线程 负责处理用户操作、分片、栅格化和展示到屏幕。 栅格化和展示到屏幕会交给 GPU 处理。 下面的代码,进入页面 10 秒内,虽然主线程很忙,但滚动指令由合成线程处理,依然可以滚动。如果进入页面 10 秒内有点
往返缓存
前端
浏览器有一种叫做“往返缓存”(`bfcache`)的机制,离开页面时浏览器会根据条件决定是否缓存当前页面,这种缓存保存的是整个页面,包括 JavaScript 堆。这样当用户回到之前的页面,比如:点击返回按钮,浏览器可以直接从缓存中恢复页面,不仅没有请求,也不需要重新执行 JavaScript。
TypeDoc、TSDoc 和 JSDoc
前端
TSDoc 本身没有自带生成文档的工具。 TypeDoc 和 JSDoc 自带生成文档的工具。 TypeDoc 同时兼容 TSDoc 和 JSDoc 的语法。 - [@param | JSDoc](https://jsdoc.app/tags-param.html) - [@param |
URI 方案和协议(protocol)
前端
前端通常会使用 `location.protocol` 来获取当前页面的“协议”,但是这个值准确来说是 URI 方案(UriSchemes)。 > 协议:经过谈判、协商而制定的共同承认、共同遵守的文件。 > URI 方案:URI 的第一部分,用于标识 URI 的类型。 我们可以从 [Unif
Web 存储大小限制
前端
对于 IndexedDB 我们可以认为绝大部分情况下容量可以在 10GB 以上。这是个值仅适用于在做粗略的判断时做参考,因为不同浏览器的策略不一样,可以通过下面的参考文档看更详细的内容。 查看 IndexedDB 的总容量: ```js navigator.storage .estimat
HTTPS 无法跳转到 HTTP
浏览器
可能是浏览器新加的安全策略,同时支持 HTTP 和 HTTPS 的网站,在特定情况下通过 HTTP 访问会自动跳转到 HTTPS。具体原因没有深入研究。 比如:在 Chrome 和 Firefox 上测试如下代码,即使服务器没有配置自动重定向到 HTTPS,也可能会导致死循环。 ```js i
JS 检测是否成功打开应用程序(自定义协议是否存在)
JSCustom Protocol
有时我们会使用类似 `vscode://file/xxx` 打开本地应用程序,这时我们可能希望用户没有安装对应的应用程序时,提示用户去安装,我们可以知道用户是否安装了对应的应用程序吗?目前答案是否定的,主要由于隐私问题,浏览器没有提供对应的功能,使用自定义协议打开应用的结果我们也是获取不到的。
CSS 样式优先级
CSSpriority
用户代理(浏览器)样式声明、插件样式声明和网站作者样式声明的优先级: 1. Declarations in user agent style sheets (e.g. the browser's default styles, used when no other styling is set
Troubleshooting Cloudflare with GitHub Pages
CloudflareGitHub Pagestroubleshooting
# `ERR_TOO_MANY_REDIRECTS` If you want to use _Flexible_ Cloudflare SSL/TLS encryption mode, disable `Enforce HTTPS` in GitHub Pages can fix this.
NestJS Dotenv MongoDB 报连接错误
NestJSDotenvMongoDB
可能是由于使用 [Dotenv](https://www.npmjs.com/package/dotenv) 存储的 MongoDB URI 早于 Dotenv 的初始化,将 Dotenv 初始化放在引入 `AppModule` 之前即可解决。例如: ```typescript // ./src
解决 GitHub Pages 单页面应用刷新报 404
GitHub PagesVueReactAngularSPA
让 404 页面也返回 `index.html` 的内容即可。例如,GitHub Actions 增加如下配置: ```yaml - name: Fix SPA 404 run: cp ./build/index.html ./build/404.html ```
Docker 使用本地安装的 MongoDB
DockerMongoDBDevelopment
将 MongoDB URI 中的 `mongodb://mongodb` 或者 `mongodb://127.0.0.1` 修改为 `mongodb://host.docker.internal` 即可。 # 参见 - [nginx - From inside of a Docker cont
Free disk space
LinuxDebian
# [ncdu](https://dev.yorhel.nl/ncdu) > Ncdu is a disk usage analyzer with an ncurses interface. ```bash sudo apt-get install -y ncdu ncdu / ``` #
CSS 变量优先级“错误”
CSS
首先我们来看一个简单的问题,下面的代码 `.div2` 的背景色应该是红色,浅蓝色还是浅绿色? ```html <style> :root { --color: red; } .div1 { --color: lightblue; --bg-color: va
关闭当前标签页
JavaScript
简单来说我们可以这样认为: - `window.open()` 打开的标签页可以通过 `window.close()` 关闭。 - 用户点击链接在新开标签页打开的页面,如果没有进行其他跳转,可以通过 `window.close()` 关闭。 - 其他情况几乎都无法通过 `window.close
《积极心理学》
读书
# 第一讲 - 练习时间:停止课程、内省、课堂安静的时间。 表明练习时间重要的例子:每次进迷宫后休息的老鼠比不断重复进迷宫的老鼠学到的更多。 - 积极心理学:人本主义心理学的产物。 - 人本主义心理学:因为缺少学术严谨性所以学术上影响很小,属于第三势力。(第一势力是行为主义,第二势力是精神
电视盒子刷机
硬件
资源:<https://pan.baidu.com/s/1qSmtBgSEbKs6ZFm-yCr-XQ?pwd=nnw3> 选择对应版本下载后里面有说明。 注:我试了两个移动盒子没刷成功。
公路车换内胎
生活
- 拆外胎:两根撬棒,一个撬开外胎,另一个使劲划。 - 装外胎:最后一截外胎可能很难装上,这种情况可能撬棒都干变形了还是无法将外胎划到轮毂里。这种可以用手使劲掰进去,外胎弹性很可以的,大力出奇迹。装外胎时用手掰可能比撬棒好使。
拆显示器后盖
硬件
撬开一条缝之后用撬棒使劲划开就行,不要怕,大力出奇迹。我用积分卡和电话卡类似的卡片试撬不开,硬度不够,最后用的自行车轮胎的撬棒撬开的。 如果是 AOC U2790 出现的是经常跳切换信号源(触发摇杆向上的指令)将摇杆向下按住几秒可能可以解决,这样就不用拆后盖排查了。 感觉最近说不上来是顺利还是
真空袋选择
生活
简单来说可以直接选择材质 `PA+PE`,厚度 `0.08mm`(8 丝,1 毫米=10 丝米)左右。 > - [真空压缩袋有什么材质 真空压缩袋怎么选\_日用品专区\_太平洋家居网](https://m.pchouse.com.cn/x/300/3004784.html) > - [真空袋多少
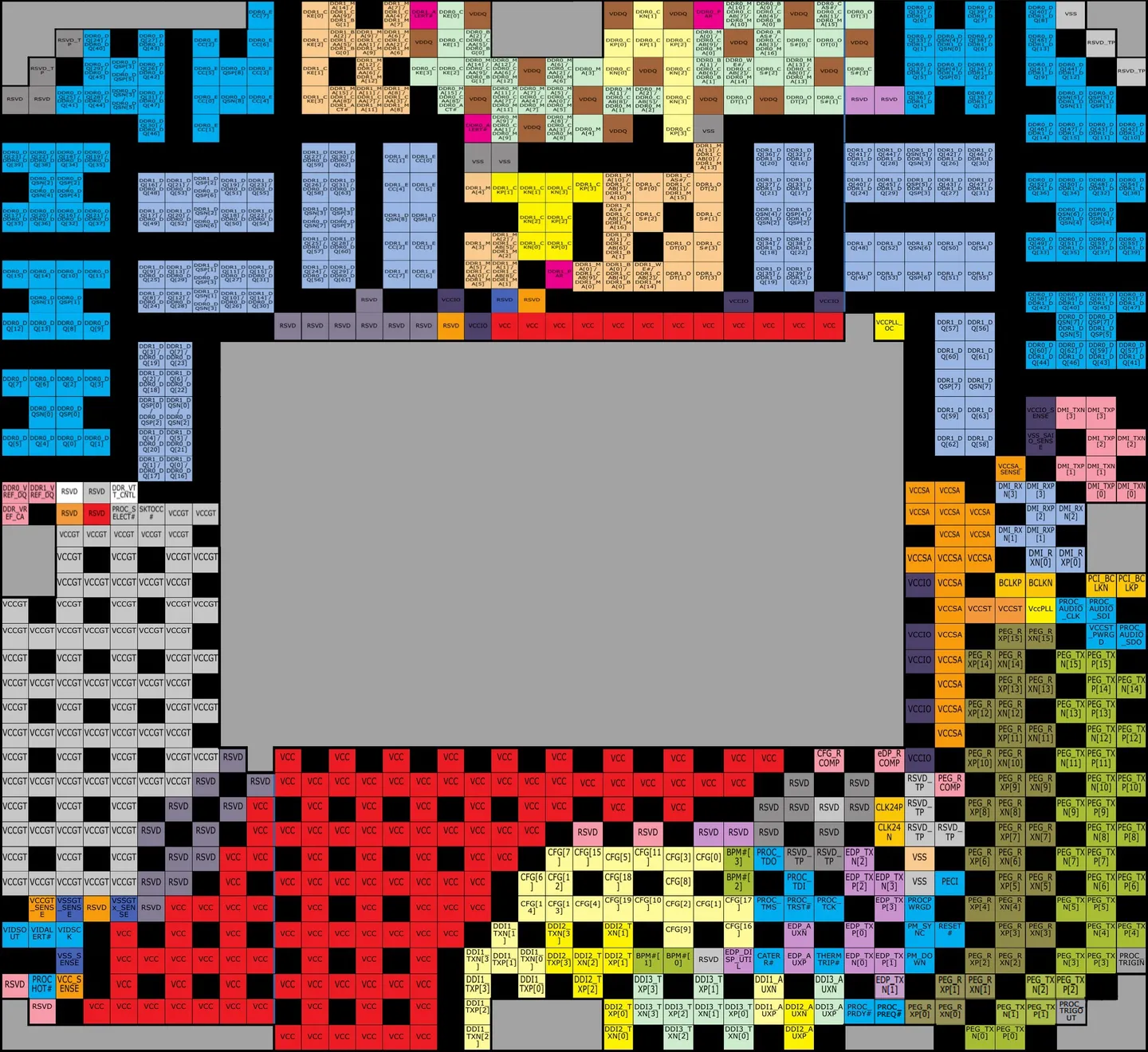
主板 CPU 插槽针脚
硬件
针脚太容易弄坏了,根据这个图和介绍看看断了的针脚是否有影响。  <details> <summary> 具体针脚介绍(6th-intel-processor.pdf) </s
主板诊断卡(奇冠 V8)
硬件
<details> <summary> 说明书和 App </summary> 链接: <https://pan.baidu.com/s/1CwSl3_E3uCds-mk2ugLqLA?pwd=m3zc> 提取码: m3zc 复制这段内容后打开百度网盘手机 App,操作更方便哦 </detai
端口占用检查
# macOS ```bash sudo lsof -i -P -n | grep LISTEN ``` > - [How to check open ports in Linux using the CLI - nixCraft](https://www.cyberciti.biz/faq/
Docker 常用命令
```bash # 启动 Docker 开发环境 docker compose -f docker-compose.dev.yml up --build # 进入容器执行命令 sudo docker exec -it your-container /bin/sh # 拉取镜像 sudo doc
Docker 安装
# Debian ```bash # Update the apt package index and install packages to allow apt to use a repository over HTTPS: sudo apt-get update sudo apt-get i
Nginx 安装
# Debian ```bash sudo apt update sudo apt install nginx # List the ufw application profiles by typing: sudo ufw app list # You can check with the
Awesome VS Code
VS Code
Collection: [vscode-zjffun - Visual Studio Marketplace](https://marketplace.visualstudio.com/items?itemName=zjffun.vscode-zjffun) # Paste as Markdow
Awesome Web
前端
# Add dependencies to package.json without install - [add-dependencies - npm](https://www.npmjs.com/package/add-dependencies) ```bash npm install -
Docker 镜像启动后自动执行命令
## 使用 `CMD` `RUN` 会包含在镜像里,`CMD` 不会包含在镜像里,例如在 `Dockerfile` 中添加 `CMD` 可以在启动镜像时执行 `npm run dev` 用来开发: ```dockerfile CMD npm run dev ``` 参考资料: - [Doc
Git 分支作为单独的文件夹
使用 `git worktree` 可以将分支作为单独的文件夹,这样可以在同一个仓库中同时开发多个分支。 例如,创建 `feat-xxx` 文件夹单独开发 `feat/xxx` 分支: ```bash git worktree add ./feat-xxx feat/xxx ```
U盘和移动硬盘的文件系统选择
简单来看可以直接选 exFAT,因为这个文件系统可以在 Windows、MacOS、Linux 上读写。之前我一直用 Window 所以文件系统选择的 NTFS,但是后面换成用 MacOS 发现默认只能读无法写,所以就换成 exFAT 了。 参考资料: - [File System Overv
Git 寻找“丢失”的提交和文件
使用 `git fsck --lost-found` 可以搜索到“丢失”的提交和文件,但是只能看到 hash。使用下面的 Node.js 代码可以将“丢失”的提交和文件的内容输出到 `lost-found.txt`。 ```js // lost-found.mjs import fs from
Awesome CSS
前端CSS
# Reset - [minireset.css](https://github.com/jgthms/minireset.css) - [normalize.css](https://github.com/necolas/normalize.css) # CSS Unit - [CSS U
Awesome JavaScript
前端JS
# log - [loglevel](https://www.npmjs.com/package/loglevel) # glob - [glob](https://www.npmjs.com/package/glob): Find files in file system. - [mini
图片压缩
[TinyPNG – Compress WebP, PNG and JPEG images intelligently](https://tinypng.com/)
Docker 切换源
`Preference - Docker Engine` 添加如下配置 ```json { "registry-mirrors": ["https://registry.docker-cn.com"] } ``` # See <https://stackoverflow.com/ques
check proxy
# Linux ```sh env | grep proxy ``` or ```sh curl -v -I https://www.google.com ```
HTTPS - Certbot
[Certbot Instructions | Certbot](https://certbot.eff.org/instructions)
色轮
[Color wheel, a color palette generator | Adobe Color](https://color.adobe.com/create/color-wheel)
查看剪贴板
# Mac [Clipboard Viewer for Mac OS X](https://langui.net/clipboard-viewer/)
MongoDB
数据库
# [Debian Install](https://www.mongodb.com/docs/manual/tutorial/install-mongodb-on-debian/) ```sh sudo apt-get install gnupg curl curl -fsSL https:/
我与深圳市木光科技有限公司的纠纷
生活
我目前在武汉,几乎所有的经历都是在木光婚恋武汉总店发生的。因为合同是与深圳市木光科技有限公司签署的,需要和深圳市木光科技有限公司打官司,所以标题是《我与深圳市木光科技有限公司的纠纷》。 事情的经过比较简单,因为我是在签署合同后的第三天就申请了退款,所以无法对他们的婚恋服务做出评价。退款方面我的评
Docker 使用国内镜像
Docker 中国区官方镜像: <https://registry.docker-cn.com> 网易: <http://hub-mirror.c.163.com> 中国科技大学: <https://docker.mirrors.ustc.edu.cn> 阿里云: <https://cr.c
find and remove folder
```bash find ./ -name '.cache' -type d -exec rm -rf {} + ```
disk usage
# Show sorted folders size ```sh du -hd1 | sort -h ```
Front-end
- [fe-interview-handwrite: 📖 前端面试常见手写题整理](https://github.com/Mayandev/fe-interview-handwrite) - [web 前端面试(全)](https://vue3js.cn/interview/)
Job Interview
interview
# 流程 ## 准备 提前重启电脑,进入会议,检查网络是否畅通,以免影响面试。 ## 行为面试 准备:自我介绍和项目经验。简历里出现的内容要做好准备能描述清楚。 自我介绍:开发经验 X 年,目前就职于 X 公司,做 X 事。擅长 X,熟悉 X,了解 X。业余时间做 X 事。 项目经验:
Git - amend several commits
# git-filter-repo ## Installation ```bash pip install git-filter-repo ``` ## Usage ```bash git filter-repo --commit-callback ' if commit.auth
English Job Interview
# Start ## Hello, xxx, I'm xxx. Thanks so much for coming in. It's my pleasure, thanks so much for meeting with me. # Small Talk ## How are you d
rollup external change execute order
前端
Source code: polyfill.js → external → main.js ```js // main.js import "./polyfill.js"; import "external"; console.log("main"); // polyfill.js conso
English-CS
- indices: plural of index
JS Promise
前端JavaScript
[simple promise implement](https://github.com/zjffun/test/tree/master/js-t/promise-t) # Promise chaining cycle ```js const a = new Promise((res) =>
Chrome screenshot
1. click `F2` open the devtool 2. click `cmd + shift + p` open the command menu 3. type `screenshot` 4. select capture area, full size or node sc
React Hooks
前端
> - Hooks allow you to reuse stateful logic without changing your component hierarchy. > - Hooks let you split one component into smaller functio
hash function
A cryptographic hash function (CHF) is a mathematical algorithm that maps data of an **arbitrary size** (often called the "message") to a bit array o
performance
前端
# RAIL model RAIL stands for four distinct aspects of web app life cycle: - Response: process events in under 50ms - Animation: produce a frame
webpack Module Federation
前端
> Module Federation allows a JavaScript application to dynamically load code from another application and in the process, share dependencies. e.g.:
Hard Link and Symbolic Link
- A hard link is a direct reference to a file via its inode. You can also only hardlink files and not directories. - Symbolic links are essentially
Package Manager
# [Nix](https://nixos.org/manual/nix/stable/) The purely functional package manager. You can use Nix to install multiple version or custom build of
CDN
前端
- [jsDelivr - A free, fast, and reliable CDN for open source](https://www.jsdelivr.com/) - [UNPKG](https://unpkg.com/) - [ESM>CDN](https://esm.
Node.js Corepack
前端
Corepack is an experimental tool to help with managing versions of your package managers. Node.js now has Yarn and pnpm built in through Corepack.
Mac SSD health
```sh diskutil list smartctl -a disk0 ``` # Mac M1 8G 256G 2022-06-04 ``` SMART/Health Information (NVMe Log 0x02) Critical Warning:
GitHub Markdown 嵌入 bilibili 视频
工具
目前 GitHub Markdown 不支持 `iframe` 标签,所以我们在 B 站点击分享复制的嵌入代码在 GitHub 上会展示成纯文本。 例如复制的嵌入代码: ```html <iframe src="//player.bilibili.com/player.html?aid=6
React Concurrency and Fiber
前端
因为耗时长的渲染会阻塞交互,所以需要并发。 并发需要支持暂停,所以需要 Fiber。 参见: - [万字长文带你了解 React 并发 - 知乎](https://zhuanlan.zhihu.com/p/503521680) - [acdlite/react-fiber-archi
Low-Code
前端
# My idea - Click a component in the web page open it in VSCode, then using VSCode extension edit component. - Using chrome extension edit a compone
Proxy
# Global ```sh export https_proxy=http://127.0.0.1:7890 http_proxy=http://127.0.0.1:7890 all_proxy=socks5://127.0.0.1:7890 ``` # cURL ```sh curl -
Internationalization and Localization
前端
- internationalization(i18n): The process of designing a software application so that it can be adapted to various languages and regions without engi
《剑指 Offer》
# 流程 ## 行为面试 准备:自我介绍和项目经验。简历里出现的内容要做好准备能描述清楚。 项目经验:STAR (situation, task, action and result) XX 是服务于 XX 的系统。我负责开发 XX 功能。我使用 XX 进行开发。一共开发了 X 个功能。
解决 UmiJS 的微前端项目中使用 RequireJS 报错
前端
首先介绍下这篇文章依赖的知识和背景: - UmiJS: 插件化的企业级前端应用框架。 - qiankun: 基于 single-spa 的企业级微前端库。 - RequireJS: AMD 模块加载库。 - 这篇文章中 UmiJS 使用 `@umijs/plugin-qiankun` 插件来支持
loglevel
前端
```js // "TRACE": 0, "DEBUG": 1, "INFO": 2, "WARN": 3, "ERROR": 4, "SILENT": 5 window.localStorage.setItem("loglevel", "INFO"); ```
VSCode 与代码片段
工具
> 片段(Snippet)是一个编程用语,指的是源代码、机器代码、文本中可重复使用的小区块。通常它们是有正式定义的运行单位,以纳入更大的编程模块。片段经常用来明晰其他“凌乱”函数的功用,或尽量减少使用与其他函数共享的重复代码。 > > 片段管理是某些文本编辑器、程序源代码编辑器、IDE、与相关软件
日常犯病
今天是周五,下班后不知道该干什么呆着又显得太卷,就到旁边楼的湿区准备呆到领加班餐补的时间。本来想着写点代码让今天显得有点意义,一想到想做的事又复杂有没有那么大意义就开始怀疑做的必要性。然后想到最近工作之余做的事都没大意义索性就就发呆吧,呆到时间领悟到该打卡回家了。 回家开始玩手机。可能因为最近工
npm unsafe-perm
前端
`unsafe-perm` 默认是 true,只有在 root 权限下执行 npm 时才是 false。 root 权限下执行 npm 并且 `unsafe-perm` 是 false 的情况下,会切换 uid 为当前用户或配置的用户来执行模块的安装脚本。这可能会导致一些安装脚本运行时报没有权限
shim 和 polyfill
前端
- shim(垫片):让旧环境支持新 API 的一些库。 - polyfill(腻子):针对浏览器 API 的 shim。 另一种说法:shim 用来让旧环境支持新 API,polyfill 让未来将支持的 API 现在就可以使用。 > - [What is the differe
Chrome DevTools 选择 pointer-events 为 none 的元素
前端
Chrome DevTools 默认不会选择 `pointer-events: none` 的元素,可以通过按住 `Shift` 选择。或者通过 `Shift+Ctrl+C` 选择。 另外可以通过设置 `pointer-events: none` 让一个元素不被审查,就像[这个问题](https
Chrome 与套接字
前端
# 什么是套接字? “套接字”就像“句柄”和“鲁棒”等词语一样不容易根据其字面看出其意思。 百度百科是这么解释套接字的: > 所谓套接字(Socket),就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。一个套接字就是网络上进程通信的一端,提供了应用层进程利用网络协议交换数据的机
常用工具设置代理(Proxy)
# Global ```sh export https_proxy=http://127.0.0.1:7890 http_proxy=http://127.0.0.1:7890 all_proxy=socks5://127.0.0.1:7890 ``` # cURL ```sh curl -
自定义依赖解析
前端依赖
有的 bug 会发生在依赖的依赖里,这时我们修复了 bug 后可能希望:在不修改依赖的包的情况下修改这个包所使用的依赖。这种情况有时会出现在很深的依赖中。 Yarn 可以通过 [Selective dependency resolutions | Yarn](https://classic.ya
polyfill-io
前端
# 注意事项 - `Object.values` 等一些常用的方法不在 <https://polyfill.io/v3/url-builder/> 的`default` 配置里。
双内核浏览器
前端
- 360 锁极速模式不对外提供,只能设置默认用极速模式。参见:<http://bbs.360.cn/thread-14915155-1-1.html>
VSCode 控制台无法输入中文
问题:使用搜狗 IME 在控制台输入不上中文。 解决方案:换微软 IME 就 OK 了。 原因:未知。
JS modules
前端JavaScript
> [ECMAScript modules in browsers - JakeArchibald.com](https://jakearchibald.com/2017/es-modules-in-browsers/) - 目前不支持 "Bare" import。解决:[How to ha
Mac 上测试 IE
前端
> [9 Methods How You Can Test Internet Explorer On Mac](https://www.lambdatest.com/blog/9-methods-for-website-testing-with-internet-explorer-on-macos
React 使用 Context 管理状态
[How to manage state in a React app with just Context and Hooks](https://www.freecodecamp.org/news/state-management-with-react-hooks/)
Third-Party Cookies
前端
第三方资源设置的 Cookie。 顶级域名或者二级域名不同才会被认为是第三方。例如:`foo.example.com` 可以加载 `bar.example.com` 的 `iframe`,并且允许设置 Cookie,因为他们顶级和二级域名一样,只是三级域名不一样。 从 Chrome 80 (2
SVG to SVGFont
前端
基本都是 SVG 先转 TTF 然后由 TTF 转成其他各种格式。 [svg2ttf](https://www.npmjs.com/package/svg2ttf) 不能转换复杂的 SVG。其中部分问题可以通过[svgo](https://github.com/svg/svgo)解决(如:嵌套的
Chrome Cache
> 现代浏览器完全是一个囊括数百个组件的操作系统,包括进程管理、安全沙箱、分层优化缓存... ——《Web 性能权威指南》第 14 章 浏览器网络概述 有时候开发时要清除缓存,整理一下 # HTTP 缓存 # DNS 缓存 改 hosts 文件后应该会自动清。 - <`chrome:
curl post files
```bash curl -X POST -F 'file-key=@file-path' -F 'key=value' URL ```
operations
前端
# UV(Unique visitor) 一天内同个访客多次访问仅计算一个 UV。 # PV(Page View) 即页面浏览量或点击量,用户每 1 次对网站中的每个网页访问均被记录 1 个 PV。
JS report errors
前端JavaScript
# 三种错误 1. 通过 `addEventListener('error', callback, true)` 在捕获阶段捕捉资源加载失败错误。 2. 通过 `window.onerror` 捕捉 js 运行错误。 3. 通过 `addEventListener('unhandledre
TS exclamation mark operator
前端
`foo!.bar` 告诉 TS 编译器 `foo` 不为 `null` 或 `undefined` > - [tslint - In Typescript, what is the ! (exclamation mark / bang) operator when dereferencin
Git Bash auto open home(~) when open
```bash echo " if [ \"\$(pwd)\" == '/' ]; then cd ~ fi " >> ~/.bash_profile ```
循环依赖
前端依赖
循环导入(import)依赖是完全可以的,关键是看**使用**依赖时它是否“导入完毕”。 没“导入完毕”就使用会报:`ReferenceError: Cannot access 'XXX' before initialization` 这种错误。 # 一个例子 在父类使用一个子类。 cir
Make PHONY
`.PHONY` 用来告诉 `make` 和文件无关的命令。 PS:经我测试不加也行。。我用的版本: ```bash $ make -v GNU Make 4.3 Built for Windows32 ``` 测试代码: ```makefile # .PHONY: build build
为什么后端收到 POST 请求的数据还是报跨域?
前端后端
这个问题做前端的基本都懂,因为预查请求的响应头没问题,然后真正的请求发出去收到的响应头少东西就会出现这种情况。 那么怎么能给做后端的同学解释清楚呢?还是直接上代码吧==! preflight-request-server.js: ```js const Koa = require("koa"
FLIP
前端
FLIP stands for First, Last, Invert, Play. Let’s break it down: - First: the initial state of the element(s) involved in the transition. - Last
GitHub - Actions
- Windows 系统支持 `make` 命令 - 各系统都自带 Chrome Headless
Angular 动态插入 SVG
前端
Angular 插入 HTML 字符串要先通过 sanitizer 处理。 ```html <div class="svg" [innerHTML]="svg"></div> ``` ```js import { Component, OnInit } from '@angular/core'
CSS 每列高度自适应父元素高度
前端
让每列高度自适应父元素高度,如果父元素高度固定直接用百分比就行,但父元素高度是 auto(通过子元素计算)的话就得用下面的方法了。 ```html <!DOCTYPE html> <style> .left { height: 200px; width: 200px;
CSS 阻止图片默认行为
前端
默认浏览器会给图片加上拖拽和保存的行为,如果不想要可以用背景图,或者像下面这样在图片上叠一层。 ```css .img-event-proxy { position: relative; &::after { position: absolute; top: 0;
DNS 同一域名解析到多个地方
 # 使用 nslookup 查看结果 在线工具: [What Is NsLookup? Use Our Online Tool To Que
XML 转 JSON
前端
# xml -> json - attribute -> underscore + key - tag -> key - content -> value 例如: ```xml <messages> <note id="501"> <to>Tove</to>
ping IP?ping 端口?
ping 是使用的是 ICMP(internet control message protocol),没有端口一说。(TCP, UDP 才有端口一说) 许多防火墙中可以单独配置允许或禁止 ICMP。 Some people may use the phrase "ping a port" in
CSS Hacks
感觉已经是过时的技术了,只用过一种 IE 的。 ```html <!--[if condition]> HTML <![endif]--> ``` 参见: <https://www.cssportal.com/css-hacks/>
Vue.js React Angular 对比
前端
感觉 Vue 的文章写的很好了(虽然主要是夸 Vue 的 ==!),<https://vuejs.org/v2/guide/comparison.html> 。之前就看过但面试还是没答好,还是应该总结一下。 # 整体 Vue 对比 React: - 学习曲线:Vue < React -
CSS 相对图片原始大小设置图片大小
使用 `inline-block` 的对内表现为块级盒子,盒子大小会根据内容计算的特性可以实现。(盒子大小还会与包裹它的容器的大小有关) ```html <!DOCTYPE html> <style> .relative-self-img { display: inline-blo
大屏、PC 端、移动端
前端适配
# 前言 果然前端一个主要任务就是应对不同的设备、操作系统和浏览器。最近一直在做要大屏展示的事,来了个 PC 端的活顺势就用大屏的方式去做了,快下班了仔细一想真是蠢爆了。 # 大屏 以我的经验大屏一般指固定了比例(甚至固定了尺寸的)屏幕,一般这种屏比较大,设计图最小也得是 `1920*108
单页应用(SPA)注意事项
前端
# 在切换页面时取消未完成的请求 单页应用会使用 JS 做出一套路由系统模拟网页跳转,但这样切换页面时取消未完成的请求的操作就要码农们手动完成了。(这个操作一般放在路由改变事件里。) <details> <summary> 试一试 </summary> 首先搞个 HTTP 服务。 `can
如何估计开发时间?
工作
# 结论 目前为止我只做过中小型项目,可能这种估计方法只适用于一部分场景(那种估开发时间基本就是闹着玩的,实际可能会有各种变化的场景)。简单来说可以按平均 2 - 3 人天/页面。 # 太长不看 一开始我是感觉那种全是图表的页面和那种一个表格加上增删改查的页面自动生成不就好了么?但看来我之前
JS 检测元素可见
前端JavaScript
[Intersection Observer API](https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API) 既可以检测元素在祖先窗口的可见部分占比,也可以检测元素在视口的可见部分占比。
浏览器诊断
前端
# chrome - 目录:<chrome://about/> - 版本:<chrome://version/> # Firefox - 目录:<a href="about:about">about:about</a> - 版本:<a href="about:support"
Vue.js 模拟 theme-provider
前端
使用 [provide-inject — Vue.js](https://cn.vuejs.org/v2/api/#provide-inject) ```js // 父级组件提供 'foo' var Provider = { provide: { foo: "bar", },
Git Bash 使用 make 等工具
# make 使用 [ezwinports download | SourceForge.net](https://sourceforge.net/projects/ezwinports/), 1. 下载: <https://nchc.dl.sourceforge.net/project/e
Git commit messages
# Semantic Commit Messages See how a minor change to your commit message style can make you a better programmer. Format: `<type>(<scope>): <subject
Linux - 端口占用
```bash sudo netstat -tulpn ```
indexedDB - 创建多个 objectStore
连续创建多个 objectStore 属于同一个 upgrade transaction。参见:<https://www.w3.org/TR/IndexedDB/#dom-idbdatabase-createobjectstore> ```js function openIndexedDB()
UTF-8 EF BF BD
UTF-8 编码遇见 “不认识” 的字节串一些情况下会用 `EF BF BD` 代替,例如:`0x90` 是一个字节会变成 `0xefbfbd` 三个字节。 UTF-8 “认识”: - ASCIl 字符:`0×00` 到 `0x7F` - 非 ASCIl 字符:第一个字节总是在 `0x
修正路径分隔符
```bash alias fuckpath='(t=$(fc -ln -1);${t//\\//})' ```
API 设计
# 慎用布尔值作为参数 [The Pitfalls of Boolean Trap · ariya.io](https://ariya.io/2011/08/hall-of-api-shame-boolean-trap)
JS 贝塞尔曲线
前端JavaScript
```js /** * @desc First-order Bessel * @param {number} t Current percentage * @param {Array} p1 Starting coordinates * @param {Array} p2 Terminal coo
类似 Xshell 的工具
- [FinalShell SSH 工具,服务器管理,远程桌面加速软件,支持 Windows,macOS,Linux, 版本 3.6.2, 更新时间 2020.7.15 - SSH 工具 客户端](http://www.hostbuf.com/t/988.html)
Trap
# Firefox 全球服务和本地服务账号不通用。可以在选项里修改。 # Travis CI 注意绑定到 GitHub 的是 <https://travis-ci.org> 还是 <https://travis-ci.com> 。 [Free/open source repos went
Git 统计相关的命令
# 查看全部作者 ```bash git log --format='%aN' | sort -u ``` # 查看某一作者的改动统计 包括:修改的文件个数、增加的行数、删除的行数 ```bash git log --shortstat --author="Marcin Olichwiro
CSS initial, inherite, unset
前端
# `initial` 设置属性值为[默认值](https://developer.mozilla.org/en-US/docs/Web/CSS/initial_value)。 # `inherite` 设置属性值为父元素的[计算值](https://developer.mozilla.or
CSS flex-basis 和 width
前端
1. `flex-basis` 在 `flex-direction` 为 row 时控制 width,为 column 时控制 height。 2. `flex-basis` 只对 flex items 有用,并且在 flex items 使用绝对定位时无效。 注:`flex-basis`
Neomorphism
设计
# Neomorphism 设计 [Neumorphism and CSS | CSS-Tricks](https://css-tricks.com/neumorphism-and-css/) ```css body{ background-color: #e0e0e0; } .neum
ArcGIS API for JavaScript 分析 - 监听容器尺寸变化
就是[autoResize](https://developers.arcgis.com/javascript/3/jsapi/map-amd.html#autoresize)这个属性,本来当用了什么黑科技,结果只是 setTimeout 轮询。。 ```js _execResize: func
Chrome DevTools
# Console ```js // dir dir(document.body); // inspect document.body; inspect($0); // getEventListeners getEventListeners(document.body); // monit
JS 模块(cjs, amd, umd, esm)
前端JavaScript
# CommonJS - [CommonJS - Wikipedia](https://en.wikipedia.org/wiki/CommonJS) ## 介绍 主要在浏览器之外地方(例如服务器和桌面应用上)使用的模块化技术。 ## 规范 一个文件就是一个模块,拥有单独的作用域。
阻塞渲染的资源(render blocking resources)
前端
`<script>`、`<link rel="stylesheet">` 默认会阻塞页面渲染。([Web Font 默认遵循 FOIT](./字体加载.md)) > - [Eliminate render-blocking resources](https://web.dev/render-
用 3D 方式查看层叠上下文(CSS `z-index` 属性)
前端
# 结果 巨硬(Microsoft)流批,2020 年 1 月 23 日巨硬发了篇博客说 Microsoft Edge DevTools 可以通过 3D 方式查看层叠上下文。 问:把层叠上下文用 Edge 通过 3D 方式查看一共分几步? 答:分 3 步 1. 打开 Edge 浏览器 2.
CSS 隐藏滚动条
前端
SCSS: ```scss %hide-scroll-bar { &::-webkit-scrollbar { display: none; /* webkit */ } -ms-overflow-style: none; /* IE 11 */ scrollbar-wi
Git 查看仓库大小和大文件查找
# 查看仓库大小 ```bash git count-objects -vH ``` # 查找大文件 ```bash git rev-list --objects --all \ | git cat-file --batch-check='%(objecttype) %(objectname
HTML autocomplete off 无效
前端
Chrome 上即使设置了[`autocomplete="off"`](https://html.spec.whatwg.org/multipage/form-control-infrastructure.html#autofill) 也会自动填账号密码,可以通过让账号密码填到隐藏的输入框中解决。
Hyper-V Ubuntu 全屏
```bash # 1. 编辑 sudo vim /etc/default/grub # GRUB_CMDLINE_LINUX_DEFAULT="quiet splash" # 改为 # GRUB_CMDLINE_LINUX_DEFAULT="quiet splash video=hyperv_
JS 命名规则转换(Pascal case, camel case, kebab-case)
前端JavaScript
Pascal case is a subset of Camel Case where the first letter is capitalized. ```js function c2k(str) { return (str[0] + str.substring(1).replace(/
JS 转义正则表达式
前端JavaScript
```js RegExp.escape= function(s) { return s.replace(/[-\/\\^$*+?.()|[\]{}]/g, '\\$&'); }; ``` > [regex - Is there a RegExp.escape function in Ja
Windows 查找保存的 Wi-Fi 密码
```bash netsh wlan show profiles ``` ```bash netsh wlan show profile PROFILE_NAME key = clear ``` > [4 Ways to Find Saved Wi-Fi Password on Windows
pip 切换为国内源
修改配置文件 ```bash vim ~/.pip/pip.conf ``` 内容为 ```conf [global] index-url = https://pypi.tuna.tsinghua.edu.cn/simple [install] trusted-host = pypi.tun
去除移动端 touch 高亮
前端
```css -webkit-tap-highlight-color: rgba(0, 0, 0, 0); ``` - [CSS3 去除移动端点击元素时产生的高亮背景色 - Suejia 的博客 - CSDN 博客](https://blog.csdn.net/Suejia/article/
提取文件夹中的文件
思路:使用`find`获取文件路径,然后拷贝 ```bash find /source-dir -type f -exec cp {} /target-dir \; ``` [linux - Copy every file of entire directory structure into
C Sharp - Newtonsoft.Json 生成复杂 JSON
> 官方文档:<https://www.newtonsoft.com/json/help/html/SerializeObject.htm> 一种方式就可以生成所有的 JSON: - Collection -> 数组 - Object, Dictionary -> 对象 PS:Dic
C Sharp - Newtonsoft.Json 遍历并修改 JSON
遍历 JObject:<https://www.newtonsoft.com/json/help/html/JObjectProperties.htm> 遍历 JArray: ```c# string json = @"[ 'Small', 'Medium', 'Large' ]"
C Sharp - 操作 Excel
# OleDb 以数据库的方式读取,复杂 Excel 无法操作(有单元格合并什么的) # 调用 COM 组件(Microsoft.Office.Interop.Excel) 需要服务器安装 Excel,需要 IIS 配置权限 # Excel 文件转化成 CSV,用文件流读取 Excel
C
# `printf()` `printf()` 函数是格式化输出函数,一般用于向标准输出设备按规定格式输出信息。 `printf()` 函数的调用格式为: `printf("<格式化字符串>", <参量表>);` 其中格式化字符串包括两部分内容:一部分是正常字符,这些字符将按原样输出;另一部
字体加载
前端
- 术语解释:[The Web Font Loading Glossary—zachleat.com](https://www.zachleat.com/web/webfont-glossary/) - 几种字体加载策略:[A Comprehensive Guide to Font Loa
JS 严格模式
前端JavaScript
# `class` 中的代码总是在严格模式下执行。 ```js class C4 { constructor() { //Uncaught TypeError: Cannot set property foo of #<C4> which has only a getter
Ubuntu 离线装软件
以 lrzsz 为例。 下载待安装软件包: ```bash mkdir lrzsz cd lrzsz sudo apt install apt-rdepends apt download $(apt-rdepends lrzsz | grep -v "^ ") cd ../ tar -zcf
Chrome 调试新标签页打开
前端
# 打卡新页面自动开启 DevTools DevTools - Settings - Preferences - Global - Auto-open DevTools for popups [Automatically open Chrome developer tools when new
Chrome 调试页面跳转
前端
# 查看 Network 的 Doc 分类的 Initator 列 可以通过查看 Network 的 Initator 列获取哪行代码发送的网络请求。 。 2. 设备电量低。(不是很确定,但是遇到过,充会儿电就好了。)
Vue.js 刷新组件的几种方式
前端
# key ```html <span :key="text">{{ text }}</span> ``` - 参见:[API — Vue.js](https://cn.vuejs.org/v2/api/#key) # `$forceUpdate` 它仅仅影响实例本身和插入插槽内容的子
viewport
前端
# desktop browsers - screen - window - client - offset - scroll # mobile browsers - visual viewport: 可视的区域 - layout viewport: 渲染网页的区
JS Promise 相关的异常处理
前端JavaScript
# 让 catch 只捕获上一个 then 的回调的异常 使用 then 的 rejected 回调(第二个参数)可以处理上一个 Promise 发生的异常,让后面的 catch 只捕获 then 的回调的异常。 注:后面的 catch 处理的是这个 then 生成的 Promise 状态为
坐标偏移问题排查
GIS
# 结论 经度偏移大到离谱: - 考虑本地坐标系 经度偏移 > 0.006: - 考虑 BD09 坐标偏移,原因参见:[百度坐标(BD-09)坐标偏移有多大? - zjffun - 博客园](https://www.cnblogs.com/jffun-blog/p/10217592
百度坐标(BD-09)坐标偏移有多大?
GIS
现在已经有人测试过 GCJ02 偏移了多少 [关于 GCJ02 和 WGS84 坐标系对比 网络 langjitianya43 的专栏 - CSDN 博客](https://blog.csdn.net/langjitianya43/article/details/49847363) ,BD09 是
JS 检查是否可见
前端JavaScript
有时候检查元素是否可见不能单纯检查当前元素的样式,需要考虑具体情况,下面是一些检测方法: # [:visible Selector | jQuery API Documentation](https://api.jquery.com/visible-selector/) 相关源码: [cod
JS 批量简体转繁体
前端JavaScript
# 安装依赖 ```bash npm i simplebig ``` # Node.js 代码 ```js const fs = require("fs"); const path = require("path"); const S = require("simplebig"); //
清理 Excel 导出的 HTML 的多余属性
```js var whiteList = ["rowspan", "colspan"]; [...document.querySelectorAll("table")].forEach(table => { rmAttr(table); [...table.querySelectorA
MAC
# Mac 键盘快捷键 [Mac 键盘快捷键 - Apple 支持](https://support.apple.com/zh-cn/HT201236) ## Homebrew 更新慢 我一开始先使用更换了源的方法发现还是很慢,然后干脆直接禁用了 - 禁用 Homebrew 更新:`e
peer dependency 的安装
前端
npm 和 yarn 安装依赖(包)时不会自动安装 peer dependence(虽然很旧的 npm 是会自动安装的,但几乎没人用那么旧的了),而是给出如下警告: ```bash $ npm install --save-dev rollup-plugin-typescript npm WAR
媒体查询的三种方式
前端
> [responsive design - On desktop PC, mobile css loads first, then it switches to the desktop version - Stack Overflow](https://stackoverflow.com/que
JS DOM Event
前端JavaScript
# DOM Level 0 Events:绑定到 DOM 的属性上,找不到官方文档 DOM0 是在 W3C 进行标准备化之前出现的,实际上是未形成标准的试验性质的初级阶段的 DOM。 ```js var tdiv = document.createElement('div'); // 绑定
JS Fetch 注意事项
前端JavaScript
- Fetch 请求默认是不带 Cookie 的,需要设置`fetch(url, {credentials: 'include'})` - 服务器返回 400,500 错误码时并不会 reject,只有网络错误这些导致请求不能完成时,fetch 才会被 reject。 [传统 Ajax
JS JSON 相关的坑
前端JavaScript
# 回车和换行 JSON 无法处理回车和换行,例如下面的语句会报错 ```js JSON.parse({ a: "\r" }); ``` - `\r`: `\x0D`回车 CR (Carriage Return) - `\n`: `\x0A`换行 LF (Line Feed) #
JS Number 的精度
前端JavaScript
JS 使用 IEEE 754 的双精度数表示数字,1 位符号,10 位指数,53 位底数。 所以 JS 数字精度近似为 15.95 位 10 进制(`10 ** 15.95`)。 也就是说整部加小数部分超过 15 位再用 Number 类型就不合适了,可以使用 JS 的[BigInt](htt
JS Object 数字 key 的顺序
前端JavaScript
Object 的 key 是排过序的,但这个 Object 的 key 的排序和数组下标不同是有限制的,我在 Node.js(Chrome V8 引擎)测试 Object 的 key 只有在小于`2^32 - 1`时才会排序。 要保证 Object 的 key 的顺序的话可以先获取可枚举属性然后
JS hashbang
前端JavaScript
[tc39/proposal-hashbang: #! for JS](https://github.com/tc39/proposal-hashbang) 某些奇怪的报错可能是因为系统不支持 Shebangs / Hashbang 导致的。 貌似 Node.js 已经支持这个新特性了,使用[
JS iframe 高度自适应内容
前端JavaScript
iframe:<https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/iframe> # iframe 内容加载后不改变 使用:`onload="this.height=this.contentWindow.document.doc
JS prototype
前端JavaScript
感觉原型真是 JS 中非常复杂的一环。看 MDN 的文档某些地方也不是写的很清楚,下面写一些我对于原型的理解,如有错误望大家指出。 感觉`prototype`和`[[Prototype]]`挺容易混的,看 ES 的文档时也是在看到`prototype.constructor`时很蒙。 根据我的
JS 对象的深拷贝和浅拷贝
前端JavaScript
拷贝对象分为浅拷贝和深拷贝,深拷贝只会复制地址,深拷贝才会复制内容,那么 JS 如何进行这两种拷贝呢? # 浅拷贝 ## `Object.assign()` 方法 [Object.assign() - JavaScript | MDN](https://developer.mozilla.o
JS 数组方法的坑
前端JavaScript
# fill() 今天刷 HackerRank 的题遇到需要创建链表数组(一维数组的每一项是个链表)的题。 众所周知 JS 中的数组可以当链表用,我就用如下代码进行创建 `let seqs = (new Array(5)).fill([])` 运行时结果很是诡异,经调试发现这数组这五项指向
JS 数组方法的效率
前端JavaScript
- `pop()`,`push()`等在数组尾部操作的方法的时间复杂度为`O(1)` - `forEach()`、`map()`、`shift()`、`unshift()`、等需要遍历或者在数组头部操作的方法的时间复杂度为`O(n)` - `splice()`、`concat()`、`
Sass 的 & 符号(ampersands)的应用
前端
# 重复声明 有时您需要击败第三方 CSS 库的声明来获取样式的所有权: ```css .parent.parent {} ``` 这种方式比使用和 ID,内联样式或`!important`的压倒性弱,并且它可能比使用任意父元素限定选择器有好处。 声明的权重不是基于选择器的上下文引发的,而是
CSS @规则
前端
# @规则 [`@charset`](https://developer.mozilla.org/en-US/docs/Web/CSS/@charset) — Defines the character set used by the style sheet. [`@import`](http
CSS inline-block 间隙
前端
间隙产生的原因是`inline-block`对外是`inline`,对内是`block`。`inline`会将连续的空白符解析为一个空格(如:下面示例的两个`li`之间的后面的换行空格)。取消间隙的方法如下: ```html <!DOCTYPE html> <html lang="zh-CN">
Chrome 调试 Web Worker 加载的 js 文件
前端
以前在使用 requirejs 时遇到过加载的 js 无法在控制台调试的情况,今天做了下总结 - 创建了 script 标签引入的 js 在 FF,Chrome 都能在调试器里找到。 - Web Worker 引入的 js 无法直接在 FF,Chrome 的调试器里找到,需要在:\
Datatables 配置
全部配置:<http://www.datatables.club/reference/option/> ```js var datatables_i18n_cn = { "processing": "处理中...", "lengthMenu": "显示 _MENU_ 项结果",
IE - window.open 打开的新页面 ActiveX 插件失效
解决:window\.open 后设置关闭当前页面 ``` window.opener = null ```
FireFox 当 transform 的值为 scale(浮点数)时边框渲染错误
前端
浏览器的问题,这个 bug 已经有很久的历史了。[1476379 - Border issue (pixels) when using floating point numbers in css transform: scale()](https://bugzilla.mozilla.org/sh
DNA搜索 - Ako Corasick
算法
- 场景:从很长的字符串(输入字符串、DNA)中搜索大量固定字符串(字典、基因) - 题目:[Determining DNA Health | HackerRank](https://www.hackerrank.com/challenges/determining-dna-health/
剪枝游戏 - Green Hackenbush
算法
- 场景:给颗树,轮流剪掉一条枝,没枝可剪的人输。 - 题目:[Deforestation | HackerRank](https://www.hackerrank.com/challenges/deforestation-1/problem) - 讲解:[Games!: Green
插入排序交换次数 - Binary Indexed Tree
算法
- 场景:快速得到一段数组元素的和 - 题目:[Insertion Sort Advanced Analysis | HackerRank](https://www.hackerrank.com/challenges/insertion-sort/problem) - 算法:[bina
阶乘的除法求模 - 费马小定理
算法
- 场景:很大的数的全排列,除以另外几个很大的数的全排列。对结果取很大的素数的模。 - 题目:[Maximum Palindromes | HackerRank](https://www.hackerrank.com/challenges/maximum-palindromes/probl
Fiddler Charles Wireshark 抓包
| | 使用 | 层次 | | ----------------- | -- | --------------------- | | Fiddler / Charles | 简单 | 第七层应用层的 HTTP (S) 协议的
appium - 自动化测试安卓版的微信和支付宝
# 常见问题 - 起步: [Getting Started - Appium](http://appium.io/docs/en/about-appium/getting-started/index.html) - 获取应用信息:[android - How to view Androi
puppeteer 操作支付宝报“操作频繁”错误的思考
前端
我这里想要实现的是通过转账到支付宝的方式判断一个手机号是否注册过支付宝。但查询收款人的网络请求很复杂分析不出来,使用 puppteer 也是没有解决 “操作频繁” 的问题(应该还有很多其他的判断我没有考虑到),这里只是整理记录一下。 # 问题分析 转账时查询用户是否存在会报 “操作频繁” !
关于查找手机号注册过的网站的思考
这个问题还原到根本是要去待查找的网站的数据库里找待查找的手机号,看看注册过没。库是人家的库,如果网站完全没有任何接口将这个信息暴露出来的话那就真是一点招也没有(除非你能直接连上要查找的网站的数据库 =\_=)。 现在很多网站不去判断手机号有没有注册过,直接就发短信验证码,因为先短信验证了再进行后
编程语言的类型系统
- 类型表达式:显式 / 隐式 - 类型兼容性和相等:结构 / 名称(根据是否具有相同的结构判断是否相等 / 根据声明的类型名称是否相等确定是否相等) ## 强类型 / 弱类型 > A number of different language design decisions have
CSS 架构
前端
# [MaintainableCSS](https://maintainablecss.com/) 1. 原子类几乎只有比行内样式少写几个字符这一个优点,缺点倒是一堆,最好别用 2. 一味追求 “永远不要重复同样的事情两次” 会导致过度思考和过度设计,最终出现原子类 3. 用 ID 设置样
JS 获取函数的参数名称
前端JavaScript
看 Angular 依赖注入时发现的神奇的操作,实现原理是 `Function.prototype.toString()` 得到函数的字符串然后用正则判断。 # 参见 [javascript - How to get function parameter names/values dynami
Jenkins
# 准备 1. 添加凭据(credentials) 2. 添加要部署到的服务器(系统管理 -> 系统设置 ->SSH Servers),或在要部署到的服务器配置用 Jenkins 的秘钥登录。 # 新建任务 1. 新建任务 2. 配置 Git 仓库(使用凭据验证) 3. 配置要 J
JS neo4j-browser 初始化时运行命令的逻辑分析
前端JavaScript
# 背景 最近需要改点 neo4j-browser 的代码做个 demo,分析初始化时运行命令的代码时花了很多时间,记录一下。 # 目的 找出 dispatch `SINGLE_COMMAND_QUEUED` action 的地方。 PS: 要是会 [redux-observable](
概率论与数理统计
# 概念 ## 随机试验 ## 样本空间 ## 随机事件(事件) ## 基本事件 ## 必然事件 ## 不可能事件 ## 相等 ## 和事件 ## 积事件 ## 差事件 ## 互不相容(互斥) ## 互为逆事件(互为对立事件) ## 频数 ## 频率 ## 等可能概型
Git p4merge
# Windows 下配置 先确保 p4merge 的路径(默认:`C:\Program Files\Perforce\`)在环境变量中 ``` C:\Users\zjffu>where p4merge C:\Program Files\Perforce\p4merge.exe C:\Us
《写给大家看的设计书》
# 四大基本原则(CRAP) ## 亲密性(Proximity) 元素分类放在一起。 ## 对齐(Alignment) 对齐分为:左对齐、右对齐、居中对齐、两端对齐、 慎用居中对齐,居中对齐的 “对齐线” 强度弱,没有力度。 ## 重复(Repetition) 对首尾运用重复可以很好
CSS 设置 select 元素的样式
前端
注意:option 外面有个框,这个框不同浏览器生成的还不一样,给这个框设置样式的方法也没有找到(有说法是这是浏览器创建的 shadow dom 没法设置)。所以要想完全控制还是用列表进行模拟比较好。 设置 select 元素样式主要是要将那个默认的图标给改掉,方法一般来首有三种: 1. `
HTTP 压缩
前端
# gzip # Brotli 比 gzip 压的还厉害 > - [How To Enable GZIP & Brotli Compression for Nginx on Linux - Computing for Geeks](https://computingforgeeks.co
Leaflet 自定义弹出框(popup)
GIS
有两种方法,一种直接改 CSS,一种是通过继承拓展 popup。 # 方法一:改 CSS 下面是一个将原有样式清空的设置(可能清的不全,只是提供个思路) ```scss .l-popup { &--no-style { /* 用不了 &#{&} 这种写法*/ .leafl
Linux - zip
# 设置压缩的基础路径 ```bash cd path/to/parent/dir/ && zip -r complete/path/to/name.zip ./* && cd - ``` > [linux - create zip - ignore directory structure -
各种操作系统的用户数据文件夹
以 kodi 为例 # Android `Android/data/org.xbmc.kodi/files/.kodi/userdata/` # iOS `/private/var/mobile/Library/Preferences/Kodi/userdata/` # Linux `
VSCode 使用 WSL(Windows Subsystem for Linux)
一开始我是只将 VSCode 集成的终端改成 WSL 的 Bash,结果发现内置的 Git 用的还是 Windows 的 Git,Git Hooks 用的 Windows 的环境,上网搜了一下发现有很复杂的方式,继续翻了翻发现官方居然有超好用的方式 [Developing in the Windo
安装 Windows 系统在 NVMe 规范的 M.2 接口的固态硬盘(SSD)上
作为一个程序员很重要的一项技能就是装系统 @\_@,以前我都是随便用网上的工具做个系统盘,每次要用直接随手就搞好了,节省大家时间。 但最近同事装了个贼小的固态,然后我启动盘里的系统果断识别不出来他的固态了。装了驱动也是识别不出来,直接把系统拷到 U 盘,U 盘启动了直接装也识别不出来(因为是网上
Leaflet 实现按照路径方向旋转的 Marker
GIS
在每帧动画时设置 Marker 的 transform 属性就行,[zjffun/Leaflet.MovingMarker at zjf/feature-rotate](https://github.com/zjffun/Leaflet.MovingMarker/tree/zjf/feature-
Windows10 家庭版安装 Docker Desktop
# 开启 Hyper-V 开启后会有提示让重启电脑,重启就 OK ``` :: 创建cmd (echo pushd "%~dp0" echo dir /b %SystemRoot%\servicing\Packages\*Hyper-V*.mum >hyper-v.txt echo for /
网页标准尺寸
前端
虽然设计部归前端管,但工作和生活中多少还是会用到,学了略懂还是极好的。 # 分辨率和页面尺寸 ## 宽度 当前最流行的分辨率是`1920*1080`的,在该分辨率下,页面中心区域为 1200px 以内都可以。建议 1000-1200 ``` +----------+------------
Ubuntu apt 下载源设置为阿里的源
```bash # 备份 sources.list cp /etc/apt/sources.list /etc/apt/sources.list.bak # 切换为阿里的源 # Ubuntu16.04 xenial # Ubuntu18.04 bionic # Ubuntu20.04 focal
http-server 建立 HTTPS 服务
前端
# 1. 创建证书 进入要建立 HTTPS 服务的目录 ```bash openssl genrsa -out key.pem 2048 openssl req -new -key key.pem -out csr.pem openssl x509 -req -in csr.pem -sign
Git 对一组仓库进行配置
对一组仓库使用一套配置,另一组仓库使用另一套配置的需求也是有的,比如公司仓库的配置和我个人项目的仓库配置并不完全相同,每次都修改单个仓库的配置太麻烦并且可能会粗心忘改了以错误的配置进行提交,如何对一个文件夹中的项目(公司的项目)都使用同一套配置呢? 答案是用`includeIf`! 下面是一个
从 sourcemap 中获取源码
前端
使用 [paazmaya/shuji: Reverse engineering JavaScript and CSS sources from sourcemaps](https://github.com/paazmaya/shuji) 可以从 sourcemap 中获取源码。 一个故事: 今
JS defer 和 async
前端JavaScript
# 普通 `<script src="script.js"></script>` 没有 `defer` 或 `async`,浏览器会立即加载并执行指定的脚本,“立即” 指的是在渲染该 `script` 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。 # `asyn
ftp
# Error “530: permission denied” ## 原因 设置了`userlist_enable`为`YES`(使用用户列表),`userlist_deny`默认为`YES`(用户列表为阻止访问列表)。这和我们希望`userlist`文件中的用户可登陆用户的想法正好相反,配
Visual Studio Code 同步代码时使用 rebase
1. 打开设置 2. 设置`"git.rebaseWhenSync": true`
FOUC(Flash Of Unstyled Content)文档样式闪烁
前端
今天看面试题看到了这个新名词。。我以前是没有发现过这种状况,应该是我一直都是将加载 CSS 的 link 标签写到 head 里的缘故吧。 # 什么是文档样式闪烁(Flash Of Unstyled Content)? 我的理解是先渲染了 DOM 然后加载 CSS,因为 CSS 样式的使用遵循
DNS 搜索 dig 命令
[dig 命令\_互动百科](http://www.baike.com/wiki/dig%E5%91%BD%E4%BB%A4) 示例: ```bash # 全部 dig www.zjffun.com # 只显示 ANSWER SECTION dig www.zjffun.com +noall
Visual Studio Code 代码提示使用 webpack alias 的模块
# 使用 PathIntellisense 还是使用`jsconfig.json`? 使用 [PathIntellisense](https://github.com/ChristianKohler/PathIntellisense) 只能提示模块路径,并无法让 vs code 的 Intell
Git grafted 和 shallow update not allowed
一般人对开源的模板进行修改是总会进行这样的一条龙操作 ```bash # 克隆最近一次提交 git clone xxx --depth 1 # 修改修改修改 提交提交提交 vim xxx git commit -am "First commit" vim xxx git commit -am "
Putty 免用户名密码登录
打开 Putty 时携带 `-pw your_password your_username@your_host` 参数即可。
Crypko 基于滚动条进行的动画是如何实现的?
前端
[Crypko](https://crypko.ai/#/beta) 网站里面的下拉滚动条进行的动画感觉非常炫,于是研究了一下她的实现,发现她主要是使用了 [ScrollMagic](https://github.com/janpaepke/ScrollMagic) 这个库实现了基于滚动条的动画。
VPN 选择性代理某些网站
这个分到 VPN 类里并不对,不过很多人搜索的时候可能都带着这个关键字。其实下面描述的主要是一种选择性代理代理网站的方法,主要还是用在网站开发时进行本地测试。 代理有两种方式一种是 PAC([Proxy auto-config - Wikipedia](https://en.wikipedia.
Visual Studio Code - 插件
# Intellisense(代码提示、智能感应) ## Path Intellisense:路径别名(alias)代码提示 例如:在模块打包配置中配置`@`代替了`src`,可以使用下面的配置让`@`智能感应 ```json "path-intellisense.mappings"
Retina 屏幕与二倍图
前端
# 分辨率 - 屏幕分辨率:指屏幕可显示的像素的个数 - 图像分辨率:位图图像包含的像素的个数 对于 Retina 屏它的分辨率是传统屏的两倍,而屏幕大小没有变化,所以它需要的图片的分辨率应该是传统屏幕的两倍(甚至多倍),显示时按传统屏的大小显示,不然就会因为图像分辨率不够造成显示模糊
React 可控组件和非可控组件的选择
前端
# 原则 受控组件(用户输入 ---> state 更新 ---> 组件更新)的消耗明显比非受控组件大的多,但非受控组件只能在需求非常简单的情况下的使用。 | 特性
CSS 初始值、指定值、计算值、应用值、实际值
前端
- 初始值:未提供指定值且未从父元素指定值继承的 CSS 属性的值。 - 指定值:通过直接声明或 CSS 属性的值。 - 计算值:通过需要计算得到的值,如,继承和相对的尺寸。(注意:有些计算要等到布局确定才能进行。) - 应用值:布局确定后计算得到的值,如,百分比的尺寸。 -
无障碍(Accessible Rich Internet Applications)
前端
> 可访问性就是让你的网站能够尽可能为越来越多的人可用的做法,这意味着需要竭尽全力不要将任何访问信息的人挡在门外,仅仅因为他们可能有某些方面的残疾或者因为某些个人情况例如他们正在使用的设备、他们的网速、或者他们所处的地理位置或场所。 > > Accessible Rich Internet App
Git 和 GitHub
> Git 是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git 的读音为 /gɪt/。 > > GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 git 作为唯一的版本库格式进行托管,故名 GitHub。 # 一:Git 基本操作 ## 配置
GitHub 解决 GitHub Page 404
# 带有下划线的文件报 404 解决:在仓库文件夹根目录添加`.nojekyll`文件 参见: - [Bypassing Jekyll on GitHub Pages - The GitHub Blog](https://github.blog/2009-12-29-bypassing-
MVC、MVP 和 MVVM
# MVC **Model–View–Controller** 模型:管理应用程序的数据、逻辑和规则 视图:展示数据(可以直接从模型中获取数据) 控制器:接收输入并将其转化成模型和视图的命令 # MVP **Model–View–Presenter** 模型:为 Presenter
CSS 层叠上下文(The stacking context)
前端
- 文档根元素`<html>`、拥有某些特殊样式(透明小于 1,`transform`不为`none`等)的元素会创建层叠上下文。 - 未创建层叠上下文的元素会纳入上层的层叠上下文。 注意: > `position: static`: The element is positioned
CSS 视觉格式化模型(Visual formatting model)
# 几个概念 - 块:block,一个抽象的概念,块与块之间在垂直方向上按照顺序依次堆叠。 - 行内:inline,一个抽象的概念,行内与行内之间在水平方向上按照顺序依次堆叠(会有换行)。 - 元素:element,指 HTML 元素。 - 盒子:box,一个抽象的概念,由
JS 事件循环、任务队列和帧
前端JavaScript
# 栈、堆和队列 - 栈:函数调用形成栈 - 堆:对象的内容分配在堆中 - 队列:一个 JavaScript 运行时包含了一个待处理的消息队列。在事件循环期间依次处理队列中的消息 # 事件循环 > 之所以称之为事件循环,是因为它经常按照类似如下的方式来被实现: ```js wh
树
[B-tree - Wikipedia](https://en.wikipedia.org/wiki/B-tree) [Red–black tree - Wikipedia](https://en.wikipedia.org/wiki/Red%E2%80%93black_tree)
JS 创建只读属性
前端JavaScript
# 一:为私有变量创建`get()`方法 这种方式可以创建 “伪” 只读属性。这并不是一种好方法,因为使用**函数**获得只读的**属性**不太符合一般的逻辑。 ```js /** * Represent a used car. * * @constructor */ function
VSCode - 配置
# 软件设置 ```json { "workbench.colorTheme": "Solarized Dark", "editor.fontSize": 15, // terminal // WSL 用 Remote Development 更好 // "terminal
《图解 TCP-IP(第 5 版)》
# 第一章 网络基础知识 计算机网络根据规模可以分为:广域网(WAN: Wide Area Network)和局域网(LAN: Local Area Network) 协议的标准化: - 国际标准化组织(ISO: International Organization for Standard
ANSI 转义代码(ANSI escape code)
> [ANSI escape code - Wikipedia](https://en.wikipedia.org/wiki/ANSI_escape_code#Windows) linux 输出绿色的✓TRUE,红色的✗FALSE : ```bash echo -e "\x1B[1;32m✓T
ArcGIS API for JavaScript(4.x)- 加载天地图
ArcGIS API for JavaScript(3.x)如何加载天地图《[ArcGIS API for Javascript 加载天地图(经纬度投影) - 张凯强 - 博客园](https://www.cnblogs.com/zhangkaiqiang/p/7358627.html)》这篇文章
Bootstarp - 源码分析 - alert.js v3.x 和 v4.x 的对比
# 预备知识 ## 1. 什么是使用 data-api 调用 就是给所有带有`data-dismiss="alert"`的元素绑定点击事件 ```js // v3.x: $(document).on("click.bs.alert.data-api", dismiss, Alert.prot
CSS 使整个页面上的全部元素可编辑
前端
- [在线预览](https://jsfiddle.net/1010543618/6zu1gush/) 使用 [HTML 5 contenteditable 属性](http://www.w3school.com.cn/html5/att_global_contenteditable.asp
CSS 同一行的元素高度统一
前端
# 一:flex 大法 ## 步骤 1. 设置外部容器 `display: flex;` 2. 设置内部容器 `align-items: stretch;` ## 原理 > <https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Fl
CSS 多行超出隐藏
```css height: 48px; line-height:16px; overflow: hidden; ```
CSS 格式化上下文(Formatting Context)
Formatting Context:指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用。 # BFC 块级格式化上下文,它是指一个独立的块级渲染区域,只有 Block-level BOX 参与,该区域拥有一套渲染规则来约束块级盒子的布局,且
CSS 父元素宽度自适应子元素宽度之和
直接添加`width: max-content;`声明就 OK,之前太单纯了。 *** 最近碰见这样一个需求,要让图片横向排列设置 x 方向的滚动条滚动查看,原本当直接创建一个 IFC(inline,float 什么的)就解决了,搞了半天发现搞不定(IFC 也是不能父元素宽度自适应子元素宽度之
CSS 给 Font Awesome 拓展 Base64 编码的图标
和 fa 一样设置到伪元素[::before](https://developer.mozilla.org/zh-CN/docs/Web/CSS/::before)中就行,例如(fa 是直接设置 content,这里用的背景图): ```css .fa-science-garden::befor
Chrome 谷歌页面翻译增强插件开发
最近想做一个 Chrome 的插件(看别的博客说其实叫插件不准确,应该叫拓展,大家叫习惯了就按习惯的来吧)。一开始咱先直接看了[Chrome 开发(360 翻译)](http://open.chrome.360.cn/extension_dev/overview.html)和[chrome ext
Chrome 逆向分析 JS-1 分析 google 网站翻译器原文存放位置
剧透:就是使用了一下 Chrome DevTools 的 Memory 功能,通过已知的属性的值在 JS 内存中查找具有该值得属性 # 一:不分析一下现有的网页翻译方法么? 总所周知,谷歌的网页翻译很强大,根据我的使用经验谷歌有五个途径进行网页翻译: 1. 使用 Chrome 的《翻译此页
ES6 相关工具
前端
# 处理 ES6 语法 使用 Babel > Babel 是一个用于将 ECMAScript 2015+ 代码转换为新旧浏览器或其他环境支持的 JavaScript 向下兼容版本代码的工具链。 > > Babel 主要可以做: > > - 语法翻译 > - 拓展(Polyfill)您的
Git 学习开源代码的技巧
# 从最初提交开始学习每次提交的代码 > <https://stackoverflow.com/questions/5630110/how-to-read-source-code-using-git> 很久以前就觉得研究开源项目用命令行后退前进版本很累,今天又查了半天版本前进的好方法结果没有找
HTTP 协议
前端
# 请求协议 ## 请求行:request_line 请求数据的第一行,用来说明当前请求的最基本信息。 ``` GET /index.php?p=back HTTP/1.1CRLF ``` 由三块组成: 1. 方式资源地址(没有域名) 2. 协议版本 3. `\r\n`(回车换行
HTTP 状态码
前端
Important for front end: 101, 200, 301, 304, 400, 404, 500 # 1xx Informational(信息) ## 100 Continue(继续) ## 101 Switching Protocols(交换协议) 切换 WebSoc
JS 格式化 json
前端JavaScript
# 一 使用原生 JSON.stringify 实现 ```html <textarea name="" id="myTA" cols="30" rows="10"></textarea> <script> var myTA = document.getElementById("myTA
JS 监听整个页面上的 DOM 树变化
前端JavaScript
[在线预览](https://jsfiddle.net/1010543618/fyf913t0/) 使用《Web API 接口》的《MutationObserver》 [MutationObserver](https://developer.mozilla.org/zh-CN/docs/Web/
JS 立即执行函数表达式(IIFE)
前端JavaScript
# javascript 函数调用 在 javascript 中,每一个函数在被调用的时候都会创建一个执行上下文,在该函数内部定义的变量和函数只能在该函数内部被使用,而正是因为这个上下文,使得我们在调用函数的时候能创建一些私有变量。 - 先声明后调用 ```js // 声明: var f
JS 类型转换
前端JavaScript
# 转换为字符串 ```js "" + 10 === "10"; // true ``` # 转换为数字 ```js +"010.2"; //10.2 Number("010.2"); //10.2 parseInt("010.2", 10); //10 ``` # 转换为布尔值 ```
JS 计算身份证校验码(最后一位)
前端JavaScript
[在线预览](https://jsfiddle.net/1010543618/ck2eoaae/) ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title>
JS 闭包(Closures)和 let 声明块级作用域变量
前端JavaScript
闭包: > <https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Closures>\ > 闭包是函数和声明该函数的词法环境的组合。 let: > <https://developer.mozilla.org/zh-CN/docs/
Microsoft Office 未响应
# 默认打印机的配置可能与 Word、Excel 打开文件一操作就未响应有关 今天写点文档突然发现 Word、Excel 打开文件一操作就未响应,新建一个文件编辑倒是没有问题,很奇怪。 搜到的博客基本全是由 Office 官方支持文档 [Excel not responding, hangs,
MySQL 创建测试数据
数据库
简单的方法(每次增加一倍): ```sql insert into tb_user(f_id, f_username) select rand(), f_username from tb_user ```
MySQL 初始化和自动更新 TIMESTAMP 和 DATETIME
数据库
> <https://dev.mysql.com/doc/refman/8.0/en/timestamp-initialization.html> 例,添加自动更新的保存最后一次修改该条记录的时间戳的字段: ```sql alter table 表名 add last_modification
MySQL 存储过程动态执行 sql
数据库
# 存储过程动态执行 sql ```sql --存储过程名和参数,参数中in表示传入参数,out标示传出参数,inout表示传入传出参数 create procedure p_procedurecode(in sumdate varchar(10)) begin declare v_
MySQL 导入导出 csv
数据库
# 导入 ```sql load data infile 'c:/test.csv' into table test [character set utf8] fields terminated by ',' optionally enclosed by '"' escaped by '"'
MySQL 视图上进行增删改查
数据库
<https://dev.mysql.com/doc/refman/5.7/en/view-updatability.html> <https://dev.mysql.com/doc/refman/8.0/en/view-updatability.html> > 如果视图是使用了连接的视图,则
MySQL-5.7 填坑
数据库
# 绿色版(zip archive 版)无 my-default.ini > [As of MySQL 5.7.18, my-default.ini is no longer included in or installed by distribution packages.](https://
MySQL-8.0 填坑
数据库
# `Client does not support authentication protocol 或 Authentication plugin 'caching_sha2_password' cannot be loaded` ## 解决方法 使用 8.0 的 MySQL Command
NGINX - 二级域名
先给二级域名添加到 DNS 解析再配置 nginx ```nginx server { #侦听80端口 listen 80; #定义使用 www.nginx.cn访问 server_name ~^(?<subdomin>.+
PHP 会话技术
后端PHP
B/S 请求响应模式是无状态的。任意的请求间不存在任何的联系,不能将请求状态保持下去。\ 会话技术可以给每个浏览器分配持久数据,这些数据不会随着一次请求和相应结束而销毁。 # COOKIE Cookie 是一种允许服务器端脚本在浏览器端存储数据的技术。 Cookie 特点: 1. 允许服务
PHP 密码和 token
后端PHP
# 密码 直接 md5 和 sha1 不安全!!! `crypt()` 和`hash_equals()`:\ <http://php.net/manual/zh/function.crypt.php> ```php <?php // crypt()和hash_equals() $pwds =
PHP 执行外部程序
后端PHP
# 备份 / 恢复数据库 exec — 执行一个外部程序(在 php 文件所在目录进行执行) 很久以前写的,很多方法是项目中的直接复制粘体用不了,只能提供下思路。\ 用到执行外部程序的就这一句: `exec("mysql -u$username -p$password $database <
PHP 操作 json
后端PHP
# 输出 json 文件中文处理 ```php <?php $json_array = array(); // 1。转换为json字符串(不自动转换为unicode编码) if (version_compare(PHP_VERSION,'5.4.0','<')) $json_string =
PHP 文件和目录操作
后端PHP
# 目录操作 - 创建目录:`mkdir(目录地址,权限,是否递归创建 = false);` - 删除目录:`rmdir(目录地址);`(仅仅可以删除空目录,不支持递归删除) - 移动(改名):`rename(旧地址,新地址);` 注意:目录地址用绝对路径,./ 或../ 开头(w
PHP 模拟请求和操作响应
后端PHP
# 模拟请求 ## fsockopen ```php <?php // 建立连接 $link = fsockopen('localhost', '80'); define('CRLF', "\r\n"); // 请求行 $request_data = 'GET /'.CRLF; // 请求头
PHP 版本问题
后端PHP
# PHP 5.3 以下版本 无法用下标直接取得函数返回的数组 eg: ``` $val_0 = explode(',', $val)[0]//报错 #要改成: $exploded_val = explode(',', $val); $val_0 = $exploded_val[0]; ``
PHP 解决 var_dump 显示不完整
后端PHP
```txt xdebug.var_display_max_children=128 xdebug.var_display_max_data=512 xdebug.var_display_max_depth=5 ```
Skyline(6.x)- 二次开发手册使用技巧
毕业设计选择 Skyline 的 Web 端二次开发,由于以前没有接触过 ActiveX 控件的使用,二次开发手册是英文的读起来有点吃力,并且 IE 直接控制台输出 ActiveX 控件创建的对象看不到内部的属性和方法,使得整个毕设快做完了才感觉弄明了 Skyline 二次开发的套路。 # 手册
Skyline(6.x)-Web 二次开发 - 多窗口对比
# [GitHub 上获取源码](https://github.com/1010543618/Skyline-3DWindowSync) # 1. 打开多个 3D 窗口 一个页面加载多个 TerraExplorer3DWindow 和 SGWorld 等只有第一个能用(即使用 iframe 也
Visual Studio Code 使用 Chrome Debugging for VS Code 调试 JS
# 准备工作 1. 安装 Debugger for Chrome 插件 2. 按 F5(或选择菜单栏的 Debug->Start Debuging),然后选择 Chrome,就会自动创建默认的配置文件 # “启动” 还是 “附加” - “启动”:配置将要调试的文件或 URL,按 F5
Windows - 批处理
# %0 到 %9 - `%i` : 提取第 i 个命令选项,例如 %1 提取第 1 个 option,i 可以取值从 1 到 9 - %\~0 : 取文件名(名 + 扩展名) - %\~f0:取全路径 - %\~d0:取驱动器名 - %\~p0:只取路径(不包驱动器)
Windows 右键菜单添加选项
1. 新建 add.reg 2. 输入选项名和选项对应程序路径 ``` Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\选项名] [HKEY_CLASSES_ROOT\*\shel
Windows 添加环境变量(path)
使用命令提示符(cmd、批处理、Batch、.bat)添加环境变量 # 永久环境变量 ## 命令提示符下修改 注意:要使用管理员身份运行 cmd ``` set PATH=%PATH%;要添加的路径 reg add "HKLM\SYSTEM\CurrentControlSet\Contro
Windows 菜单太长点不到
显示设置里显示器方向调整成纵向
Windows 计划任务 - 自动备份数据库和文件
开始 -> 程序 -> 附件 -> 系统工具 -> 计划任务 .bat 文件如下: ``` ::数据库+文件备份 @echo off ::日期时间 set yyyymmdd=%date:~0,4%%date:~5,2%%date:~8,2% set curtime=%time% IF "%
Windows-WAMP 搭建与配置
# 使用 WampServer 整合软件包进行 WAMP 环境搭建 > WampServer 是一款由法国人开发的 Apache Web 服务器、PHP 解释器以及 MySQL 数据库的整合软件包。免去了开发人员将时间花费在繁琐的配置环境过程,从而腾出更多精力去做开发。\ > WampServe
Windows-Windows 下使用 Linux 系统(WSL)
> [Install Windows Subsystem for Linux (WSL) on on Windows 10 | Microsoft Docs](https://docs.microsoft.com/zh-cn/windows/wsl/install-win10#install-th
leaflet - 加载天地图 - 解决纬度偏移特别大
这几天学习 leaflet 在加载天地图时将以前的接口拿来用结果偏差了特别大(差不多是 90 度),中国纬度到了 100 多,试了改变投影和 y 轴翻转的配置都不好使,最后上网搜索到了[Leaflet.ChineseTmsProviders](https://github.com/htoooth/
不缓存 JS
前端
# 方法一:告诉浏览器不要缓存(不一定好使) ``` <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Expi
北京 54 坐标系和 1980 西安坐标系转换
GIS
- 54 用的苏联的,越向南方偏差越大。 - 54 和 80 采用不同的参考椭球体,不存在通用的转换参数,一般而言比较严密的是用七参数布尔莎模型 > <https://baike.baidu.com/item/%E5%8C%97%E4%BA%AC54%E5%9D%90%E6%A0%87%
数据可视化 - D3js - 展示古地理图和古地理坐标反算 ^_^gplates 古地理坐标反算接口
[在线演示](https://jsfiddle.net/1010543618/pbt82omd/) ```html <!DOCTYPE html> <html> <head> <link type="image/png" rel="icon" hr
构建 Shell 语法的语法树(parse tree)
> 翻译自:[Generating a parse tree from a shell grammar - DEV Community 👩💻👨💻](https://dev.to/oyagci/generating-a-parse-tree-from-a-shell-grammar-f1
测试页面在不同的网络模式(网速)下的加载情况
前端
开发者工具(F12)- 网络 - 右上角设置网络模式
浏览器启动本地程序
前端
# (未完成) 使用自定义的协议打开应用程序 # 编写程序 将 test.exe 保存到 c 盘根目录 ```c++ #include <stdio.h> int main(int argc, char** argv) { int i; printf("hello worl
浏览器工作原理
前端
# 浏览器的主要组件 1. 用户界面 - 包括地址栏、后退 / 前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。 2. 浏览器引擎 - 用来查询及操作渲染引擎的接口。 3. 渲染引擎 - 用来显示请求的内容,例如,如果请求内容为 HTML,它负责解析
解决 gulp-ruby-sass 带有中文路径报错(incompatible character encodings GBK and UTF-8)
前端
今天 gulp 一个项目编译 sass 时提示 ``` Encoding::CompatibilityError: incompatible character encodings: GBK and UTF-8 Use --trace for backtrace. ``` # 解决步骤
Vim
# [Vim documentation: usr_toc](http://vimdoc.sourceforge.net/htmldoc/usr_toc.html) # 标准术语与 Vim 术语对照 | Standard terminology | Vim’s jargon
Visual Studio Code 在 JS 源码(TS、压缩前代码)上使用断点
步骤: 1. 在构建工具(webpack、gulp 等)的配置中开启生成 source map 2. 将 VSCode 配置中的`debug.allowBreakpointsEverywhere`设置为`true`(重要!这个选项默认是`false`) 现在就可以愉快得在源码上下断点了。
Docker
# 删除带 none 的镜像 先停止容器,然后删除。 ```bash $ docker stop $(docker ps -a | grep "Exited" | awk '{print $1 }') //停止容器 $ docker rm $(docker ps -a | grep "Ex
JS 引擎
前端JavaScript
最早的 JS 引擎是纯解释器,现代 JS 引擎已经使用 JIT(Just-in-time compilation:结合预编译(ahead-of-time compilation AOT)和解释器的优点的编译方式)以提高性能 # 主流引擎 Chrome V8、SpiderMonkey、JavaS
MetaWeblog API - 同步博客园随笔的工具
不清楚将这篇博客放到前端合不合适。。 # 博客园 MetaWeblog 的用法 API: [rpc.cnblogs.com/metaweblog/jffun-blog#BlogInfo](about:blank) 一般都用 XML-RPC 库(Node.js 环境下可以用[baalexand
软件文档
# 需求(Requirements) ``` 标题及作者 1 目的和范围(从技术和业务的角度) 2 利益相关者识别,例: 项目负责人: 高级管理人员: 项目团队成员: 项目的客户: 资源管理器: 部门经理: 产品用户组: 项目测试人
从租服务器(VULTR)到搭建自己的 VPN
# 写在前面的话 虚拟私人网络(virtual private network (VPN) )利用隧道协议(Tunneling Protocol)来达到保密、发送端认证、消息准确性等私人消息安全效果,这种技术可以用不安全的网络(例如:互联网)来发送可靠、安全的消息。 写这个文章主要是整理一下搭
浏览器插件
# REDIRECTOR > Automatically redirect pages based on user-defined rules. > > 根据用户定义的规则自动重定向页面的插件。 eg:将 googleapis 的 cdn 重定向到 bootcss 的 cdn 1. 点击左
ASP.NET - 配置 Dubug 和 Release 生成不同的 Web.config
# 配置 Dubug 和 Release 生成不同的 Web.config [Web.config Transformation Syntax for Web Application Project Deployment | Microsoft Docs](https://docs.micros
MySQL 修改数据库文件物理路径
数据库
一共两步: 1. 修改`my.ini`文件的`datadir`; 2. 将修改前`datadir`路径下的文件复制到修改后的`datadir`路径。 注意: 1. `my.ini`可能有多个,windows 系统可以在 MySQL 服务的属性中找到使用的哪个`my.ini`(如未指定可
Node.js 使用 Express 和 http-proxy 进行反向代理
前端
# 安装 Express 和 http-proxy ```bash npm install --save express http-proxy ``` # 反向代理代码 proxy.js ```javascript var express = require('express'); var
Nodejs 交互式管理 Node.js 版本
前端
> [n - npm](https://www.npmjs.com/package/n):Interactively Manage Your Node.js Versions. Unfortunately n is not supported on Windows. ```bash npm i
Visual Studio Code 快捷键
# 默认快捷键 [Visual Studio Code 默认快捷键](https://code.visualstudio.com/docs/getstarted/keybindings#\_default-keyboard-shortcuts) # 代码提示(自动补全,自动完成) 默认是快捷
一个超小的编译器
大多数编译可分为三个主要阶段:语法分析(Parsing),转换和代码生成。 语法分析(Parsing)通常为两个阶段:词法分析和语法分析(Syntactic Analysis)。 转换:将已经生成的 AST 转化成另一种形式。 代码生成:大多是表示使用 AST 生成代码。 [jamiebu
Microsoft Office Excel
# 解除合并,并复制原始值到每一个解除合并后的单元格 1. 对齐方式 -> 合并后居中 -> 取消单元格合并 2. 编辑 -> 查找和选择 -> 定位条件 -> 空值 3. 输入`=`然后按`↑`选择上一个单元格 4. 按下`Ctrl + Enter` 将表达式(本单元格使用上一个
SQL 注入
数据库
# 减缓 ## 参数化语句 先创建参数化 SQL 语句,然后绑定参数。详细信息,请参见:[Prepared statement - Wikipedia](https://en.wikipedia.org/wiki/Prepared_statement#C#\_ADO.NET) 注:可以使用
日期和时间格式(ISO 8601)
# 参考 > - [ISO 8601 - Wikipedia](https://en.wikipedia.org/wiki/ISO\_8601#Coordinated_Universal_Time_\(UTC\)) > - [ISO 8601 Date and time format](
cookie、sessionstorage、localstorage
前端
# Cookie ## first/thire party cookie ## attrs Max-Age, Domain, Path, HTTP-Only... ## js `document.cookie` ## port specific gray area(in my tes
JS 箭头函数
前端JavaScript
# 适用场景 - 一般在需要使用匿名函数时使用 # 误用场景 - 函数作为构造函数 - 需要修改函数的`this` - 需要使用`arguments`对象或访问`prototype`属性 - 需要作为生成器函数 ## 例如 ### 需要修改函数的`this` ```
npm 使用
前端
# 基本使用 1. 安装 较新版本 Node 自带,基本不用自己装 2. 初始化 `npm init`之后一路 next 3. 安装依赖 - `npm install --production`安装 package.json 里已经声明了依赖(只安装 dependen
TSV 与 CSV
# TSV : Tab-separated values 用制表符分隔值。 # CSV : Comma-separated values 用逗号分隔值。 # 参考 > [RFC 4180 - Common Format and MIME Type for Comma-Separated
JS 生成器函数(function 星号)的暂停和恢复(yield)
前端JavaScript
> <https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/function*> > > <https://developer.mozilla.org/zh-CN/docs/Web/JavaScri
算法概论
算法
# 序言 ## Fibonacci 数列 多项式时间算法: ```js var fib_arr = [0, 1]; function fib(n) { if (n == 0) { return 0; } else if (n == 1) { return 1; }
JS 预留字符和转义字符转换
前端JavaScript
# 字符实体(Entity) > 转义字符(Escape Sequence)也称字符实体 (Character Entity)。 > > 定义转义字符串的主要原因是: > > 1. `<`和`>`等符号已经用来表示 HTML TAG,因此不能直接当作文本中的符号来使用。但有时需求是在 HTML
Visual Studio Code - 调试 Node.js 代码
官方的文档写的太好了!大家还是看参考资料吧。 # 参考资料 - [Debugging in Visual Studio Code](https://code.visualstudio.com/docs/editor/debugging) - [Debug Node.js Apps us
HTTP 缓存
前端
当发送 GET 请求时浏览器会检查该资源的缓存信息,并决定是否发送 HTTP 请求。如果需发送请求则根据响应决定是否使用原缓存,或不使用原缓存并设置新缓存。 # 浏览器处理 HTTP 缓存流程(简化版) ## 请求阶段 - 该资源是否有缓存? - 有缓存: - 该资源 `Cach
React
# 自定义 DOM 属性 从 16 开始 JSX 中的自定义 DOM 属性可以渲染了。 <https://reactjs.org/blog/2017/09/08/dom-attributes-in-react-16.html> # hooks <https://reactjs.org/do
Visual Studio
# 默认快捷键 [VS Shortcuts | Shortcut keys for Visual Studio](https://www.dofactory.com/reference/visual-studio-shortcuts) VS 的快捷键真是好独特。。 ## 编辑 - 代码
SVN
# 开始使用 首先是在项目跟目录建立 trunk,branches 和 tags 这三个文件夹 ``` MyProject branches trunk tags ``` # 分支 svn 创建的分支会在仓库新建一个文件夹进行存放,在分支的上级目录 Update 会
同源策略和跨域资源共享(CROS)
前端
# 同源策略 [Same-origin policy - Web security | MDN](https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy) # 跨站资源共享 [Cross-Origin
Apache JMeter
> <https://en.wikipedia.org/wiki/Apache_JMeter> > > Apache JMeter 是 Apache 的一个项目,它是一个负载测试工具可以用于进行各种服务器的性能测试分析,它重点关注 web 应用程序。 # 下载 <http://jmeter.a
Linux
# 基本操作 - `find [目录] [-name 文件名]`: 默认是当前目录。不加 - name,直接写字符串是搜索含有字符串的文件 - `mkdir 文件夹名`:创建文件夹 - `rmdir 文件夹名`:删除文件夹(必须为空) - `ls [-l -a -R]`:l:
LoadRunner
留坑。。 > <https://en.wikipedia.org/wiki/LoadRunner> > > LoadRunner 是来自 Micro Focus 的测试软件。它用于测试应用程序,测定系统在负载下的运行情况和性能。 据说比 Apache JMeter 好用,但要收费所以先用 JM
NGINX-HTTPS
```nginx # 使用https server { listen 443 ssl;
SSH
# 创建 ssh-keygen 使用:`ssh-keygen -t rsa -C "[email protected]"`\ 参数: - \-t 指定密钥类型。如果没有指定则默认生成用于 SSH-2 的 RSA 密钥。 - \-C comment 提供一个新注释 # 调试
Ubuntu
# 设置 Swap Space(虚拟内存) [How To Add Swap Space on Ubuntu 16.04 | DigitalOcean](https://www.digitalocean.com/community/tutorials/how-to-add-swap-space-
Windows-CMD
# cmd 命令 官方文档:ntcmds.chm 查看命令的帮助:`命令 \?` ## windows 服务相关 ### net - 启动`net start ServiceName` - 停止`net stop ServiceName` - 显示用法`net` ### s
Windows
# 查看版本等信息 运行`dxdiag` # win10 系统环境变量修改重启后才生效? 以前用 win7 没遇到过,自从换了 win10 被坑了好多次。 ## 解决: 使用管理员身份打开 cmd.exe 就生效了(可以新建个快捷方式名为 acmd,快捷方式选上以管理员身份打开 cmd,
postman
非常好用的接口测试软件,可以记录请历史求,添加相应头、自动测试等。 官网:<https://www.getpostman.com/apps>
地图投影
> <https://en.wikipedia.org/wiki/Map_projection> # 一般步骤 1. 选择地球的模型 2. 将地理坐标转为笛卡尔坐标或极坐标 # 构成 ## 投影面 圆柱、圆锥 ## 投影方向 正轴、横轴、斜轴 ## Notable lines
判断点与多边形关系
GIS
以前上学就学过,现在工作又遇到了,拿出来复习一下(看的很老的博客讲的都比较细了,不知道最近又有没有新方法) 1. 引射线法:从被判断的点发射一条射线,与多边形有奇数个交点则在多边形内 2. 面积和法:从多边形一顶点出发,计算被判断的点和相邻两点组成的三角形的面积和(可用 1/2 \* 向量叉
English-taxonomy
域、界、门、纲、目、科、属、种 Domain, Kingdom, Phylum, Class, Order, Family, Genus, Species
My Job Interview
interview
# Career Planning - 喜好原则 - 擅长原则 - 价值原则 - 发展原则 # Strength - 执行能力 - 学习能力 - 沟通正在练习 # Skill ## Testing - Unit Testing: Karma, Mocha & Chai - E2E Te
地理坐标系和投影坐标系
GIS
# 地理坐标系(Geographic Coordinate System) > [https://baike.baidu.com/item/ 地理坐标系](https://baike.baidu.com/item/地理坐标系)\ > 地理坐标系(Geographic Coordinate Sys
编码
# ASCII 8bit 进行表示,有 0xFF(256)种不同的状态 - 0x00 \~ 0x20:控制码 - 0x21 \~ 0x7F:空格、标点符号、数字、大小写字母 - 0x80 \~ 0xFE:新的字母和符号 ## ASCII 编码表 - [C Guide--Ap
Adobe Premiere
# 工具 ## 移动工具(Selection Tool)快捷键(V) 最最常用的工具,常规功能是移动素材以及控制素材的长度 - 配合 ctrl:可以拖拽素材,移动到切入点进行插入 - 配合 shift:选择多目标(可以不连续选择或取消) - 配合 alt:忽略编组 / 链接而移动素材,对于已
CSS
# inherited properties, non-inherited / reset properties # browser declarations, user declarations, author declarations # cascade order
English-Difference between original and source
最近跟网页翻译怼上了,在给翻译前的页面起名是纠结于使用 original page 还是 source page,就查了一下 original 和 source 的区别。 - original:\ n. 原件;原作;原物;原型\ adj. 原始的;最初的;独创的;新颖的 -
English-GIS
“Toposheet” 是 “Topographic sheet” 的简称,既地形图图幅的意思。
English-Useful sentences
- Can I take up this issue? / Could I take up this issue? - Pleased to pull request. 很乐意 pull request。 - This project is now deprecated.
English-Words with 'ir'
- hire - thirty - thirteen - third - sir - birthday - shirt - stir - circle - dirty - skirt - affirm - affirmation - affi
English-accomplish、complete、finish、achieve and fulfill
- accomplish\ to succeed in doing something, especially after trying very hard\ vt. 完成;实现;达到 - complete\ used to emphasize that a qua
English-spoken
You shouldn't be that way. - [M41: Six steps to a better speaking English for a software developer - YouTube](https://www.youtube.com/watch?v=6de0
English-such as, for example, include and contain
# such as 后接动词,通常用动名词,有时也可用动词原形 # for example 后接动词,用动名词 # include vt. 包含,包括\ 后接动词,用动名词 英英: > If one thing includes another thing, it has the o
Java
# JAVA 环境变量 1. 系统变量:名:JAVA_HOME,值:JDK 的安装路径 2. 系统变量:名:path,值:`%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin`; 3. 系统变量:名:CLASSPATH,值:`.;%JAVA_HOME%\lib\dt.j
MATLAB
clc 清空命令行\ 结尾有分号控制台不输出,没有则控制台输出
Markdown
# 语法 ## 标题 ```md # md ## md ### md #### md ##### md ###### md ``` ## 粗体和斜体 ```md *md* //斜体 **md** //粗体 ``` ## 分割线 ```md --- *** ``` ## 分割线
Microsoft Office Word
# 快捷键 ## 选区 - 选择块:`[Shift]`+`click`,光标放到块的一端,然后按住`Shift`,然后光标放到块的另一端。 ## 更新域: `F9` 右键没有更新域选项时可以使用,如更新全部域先`Ctrl + A`然后`F9` # VBA 技巧 1. 某个操作不知
MySQL
# 一:mysql 基础 ## 数据库存储的本质是文件存储 1. mysql 数据库的数据存放在安装目录的 data 目录下(eg:`C:\wamp\bin\mysql\mysql5.6.17\data`) 2. 每个库是一个以库名为文件夹名的文件夹 3. 每个库有 db.opt 文件
Oracle
数据库
# 登录 `sqlplus username/pwd [as sysdba]` - 使用 dba 账号登录必须加 as sysdba - 默认用户名密码:\ sys:change_on_install\ system:Oracle ## 无密码登录 ### 进入数据
Python
# 安装 参考:<http://scrapy-chs.readthedocs.io/zh_CN/0.24/intro/install.html#scrapy> 用到的文件:<https://share.weiyun.com/c7813d7e8d08e9216938ed100dd57b01>
Sublime Text
> Sublime Text 是一个代码编辑器(Sublime Text 2 是收费软件,但可以无限期试用),也是 HTML 和散文先进的文本编辑器。Sublime Text 是由程序员 Jon Skinner 于 2008 年 1 月份所开发出来,它最初被设计为一个具有丰富扩展功能的 Vim。\
VB
# 获取时间戳 DateDiff("s", #1/1/1970#, Now()) # 文件操作 ## 查找文件或文件夹 ### Dir 函数 - 语法:`Dir[(pathname[, attributes])]` - 说明:使用 Dir 函数会返回一个 String,用以表示一
XML
# XML eXtensible Markup Language:可扩展的标记语言 ## XML 介绍 1. 基于文本格式的 2. 标签没有被预定义,需要自定义 3. 用于保存或传输数据,不是用来显示数据的。 4. 是元语言(可以通过这门语言开发其他的语言) ## 文档结构 1.
正则表达式
# 邮箱 ## 只允许英文字母、数字、下划线、英文句号、以及中划线组成的邮箱 ``` ^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$ ``` - 邮件名称部分:`[a-zA-Z0-9_-]+` - 分析域名部分:一般域名的规律为`
网页翻译
# Google ```html <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>TranslateTo